¿Qué es una unidad de viewport?
Existen unas unidades de nueva generación que resultan muy útiles, porque dependen del viewport (región visible de la página web en el navegador). Con estas unidades podemos hacer referencia a un porcentaje concreto del tamaño específico que tengamos en la ventana del navegador.
Es decir, cada vez que hagamos referencia a una unidad precedida por v estamos haciendo referencia a un % del tamaño total de la ventana. De esta forma, podemos hacer que elementos concretos tengan valores proporcionales al tamaño de la ventana del navegador.
Las unidades de esta categoría son las siguientes:
| Unidad | Significado | Medida aproximada | Más info |
|---|---|---|---|
vw | viewport width | 1vw = 1% del ancho del navegador | |
vh | viewport height | 1vh = 1% del alto del navegador | |
vmin | viewport minimum | 1vmin = 1% del alto o ancho (el mínimo) | |
vmax | viewport maximum | 1vmax = 1% del alto o ancho (el máximo) | |
vi | viewport inline | Versión lógica inline de vw y/o vh | Ver propiedades lógicas |
vb | viewport block | Versión lógica en bloque de vw y/o vh | Ver propiedades lógicas |
Veamos cada una de estas unidades por separadas para explicarlas. Observa que más adelante, volveremos a repasar estas unidades en modalidades de variación ligeramente diferentes.
La unidad vw (viewport width)
La unidad vw es un tipo de unidad que hace referencia al ancho del viewport (región visible de la página en el navegador). Por ejemplo, si definimos 50vw, estamos indicando un 50% del ancho actual del navegador. En la siguiente demo, el viewport es la región en blanco que aparece:
body {
margin: 0; /* Reset */
}
.container {
width: 50vw;
height: 50px;
background: indigo;
}
<div class="container"></div>
En el caso anterior, si la ventana del navegador ocupa 800px de ancho, la propiedad width tendrá un valor de 400px. Esto nos permite utilizar tamaños que dependan de las dimensiones de la ventana del navegador.
La unidad vh (viewport height)
Por su parte, la unidad vh hace referencia de la misma forma al alto del viewport. Si con la unidad vw podemos hacer referencia al ancho, con vh hacemos referencia al alto.
body {
margin: 0; /* Reset */
}
.container {
width: 50vw;
height: 100vh;
background: indigo;
}
<div class="container"></div>
En este ejemplo, mientras 50vw referencia al 50% del ancho del navegador, con la propiedad height a 75vh estaremos haciendo referencia al 75% del alto del navegador. Si nuestro navegador tiene un tamaño de 1080px de alto, con 75vh estaríamos indicando unos 810px.
La unidad vmin (viewport min)
Por su parte, la unidad vmin permite devolvernos la cantidad más pequeña entre el valor de vw y de vh. De esta forma, si queremos el tamaño mínimo de estos dos, no tenemos que controlarlo, simplemente utilizamos la unidad vmin.
.container {
width: 50vmin;
height: 50vmin;
background: indigo;
}
<div class="container"></div>
En este caso, estaríamos creando un cuadrado con el tamaño mínimo entre el ancho y el alto del viewport. Por ejemplo, en una pantalla de 800x600 (donde 800 píxels es el ancho y 600 píxels es el alto), tendríamos que escoger el valor mínimo: 600px (el alto) y quedarnos con la mitad 50vmin, es decir, 300px.
La unidad vmax (viewport max)
De la misma forma, la unidad vmax permite hacer lo mismo, pero con el valor máximo. En el mismo caso anterior, el valor máximo sería 800px, por lo que 50vmax sería 400px.
.container {
width: 50vmax;
height: 50vmax;
background: indigo;
}
<div class="container"></div>
Esto puede ser útil en algunas situaciones donde quieres flexibilidad con ciertos diseños, y no necesitas estar haciendo cálculos previos para saber cuál es el valor más pequeño o el valor más grande antes de utilizarlos.
Las unidades lógicas vi y vb
Las unidades vi (viewport inline) y vb (viewport block) son unidades lógicas creadas para tener una forma más inclusiva de utilizar unidades que sirva para cualquier idioma, independientemente de su dirección de texto. Si te interesa saber más, echa un vistazo al artículo propiedades lógicas de CSS.
.container {
width: 50vi;
height: 50vb;
background: indigo;
}
<div class="container"></div>
La propiedad width tiene el valor 50vi, que en nuestro idioma, sería equivalente a 50vw, ya que inline es la dirección horizontal. Por otro lado, la propiedad height tiene el valor 50vb, que en nuestro idioma block es la dirección vertical.
Recuerda que en otros idiomas la direccionalidad de inline y block puede alternarse.
Unidades de viewport variables
Si has leído las unidades anteriores, debes saber que las unidades que veremos a continuación son variaciones de las unidades de viewport. Existen unas unidades prefijadas por las letras s, l y d, pero que son exactamente las mismas que las anteriores:
| Unidad | Significado | Medida aproximada | Más info |
|---|---|---|---|
svw / lvw / dvw | viewport width | Relativo al ancho del navegador | |
svh / lvh / dvh | viewport height | Relativo al alto del navegador | |
svmin / lvmin / dvmin | viewport minimum | Relativo al valor más pequeño entre el alto y el ancho. | |
svmax / lvmax / dvmax | viewport maximum | Relativo al valor más grande entre el alto y el ancho. | |
svi / lvi / dvi | viewport inline | Versión lógica inline de *vw y/o *vh | Ver propiedades lógicas |
svb / lvb / dvb | viewport block | Versión lógica en bloque de *vw y/o *vh | Ver propiedades lógicas |
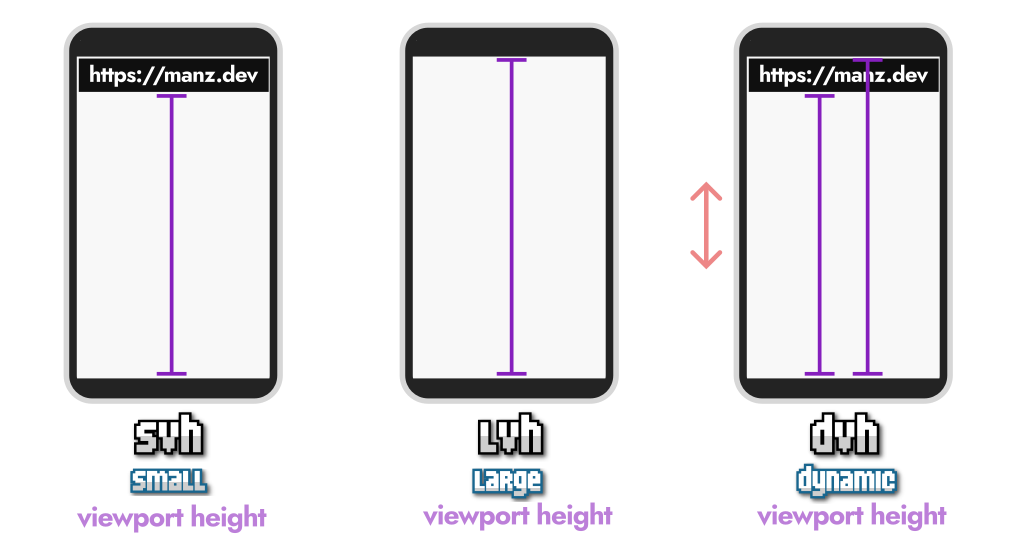
Para entender estas unidades, el siguiente gráfico resulta bastante representativo:

- Small Viewport (Unidades:
svw,svh,svmin,svmax,svi,svb)
Observa que la letra de prefijo denota que tipo de unidad estamos utilizando. Por ejemplo, si utilizamos las unidades prefijadas por s, estamos haciendo referencia a unidades que excluirán la parte de la interfaz del navegador donde escribes la URL del navegador, excluyéndolo.
- Large viewport (Unidades:
lvw,lvh,lvmin,lvmax,lvi,lvb)
Por otro lado, si utilizamos unidades prefijadas por l, estaremos haciendo referencia a unidades que incluyen en su tamaño el espacio de la interfaz del navegador donde escribes la URL.
- Dynamic viewport (Unidades:
dvw,dvh,dvmin,dxmax,dvi,dvb)
Por último, con las unidades prefijadas por d, es un tipo de unidad que tendrá en cuenta cuando el usuario hace scroll y los navegadores ocultan y muestran la barra del navegador.
En algunas ocasiones te interesará una de estas unidades y en otras ocasiones otras. No hay unidades mejores o peores, simplemente ocasiones en las que interesa más una u otra.
Unidades de CSS Containers
Existen una serie de unidades que se utilizan para hacer referencia al tamaño de un elemento contenedor, en lugar del viewport del navegador. Las unidades son las siguientes:
- CSS Container Queries (Unidades:
cqw,cqh,cqmin,cqmax,cqi,cqb)
Estas unidades solo se pueden usar cuando tenemos contenedores definidos mediante CSS Containers Queries. Más adelante, en dicho artículo, lo explicaremos en profundidad.




