Las transformaciones son una de las características de CSS más interesantes y potentes que se introducen en el lenguaje para convertir las hojas de estilo en un sistema capaz de realizar efectos visuales 2D y 3D. Con ellas podemos hacer cosas como mover elementos, rotarlos, aumentarlos o disminuirlos y otras transformaciones relacionadas o combinadas.
La propiedad transform
Estas transformaciones se pueden efectuar en CSS mediante la propiedad transform que permite recibir una función de transformación determinada, la cuál será aplicada en el elemento HTML en cuestión seleccionado mediante CSS. Dicho elemento HTML se verá transformado visualmente.
| Propiedad | Descripción | Valor |
|---|---|---|
transform | Aplica una (o varias) transformaciones CSS al elemento. | función 1, función 2, función 3... |
Así pues, una vez elegimos una de las transformaciones de la lista anterior, las podemos aplicar mediante esta propiedad, escogiendo su función de transformación relacionada. Por ejemplo, imagina que queremos transformar el elemento HTML con clase element y rotarlo 45 grados:
.element {
width: 100px;
height: 100px;
background: indigo;
transform: rotate(45deg);
}
<div class="element"></div>
En este ejemplo, se aplica una función de transformación, concretamente rotate(), con un valor específico en grados. Sin embargo, aún no conocemos bien las funciones disponibles, así que veamos que tipos de transformaciones existen en CSS.
Funciones 2D
Podemos realizar las siguientes transformaciones:

| Tipo de transformación | Descripción |
|---|---|
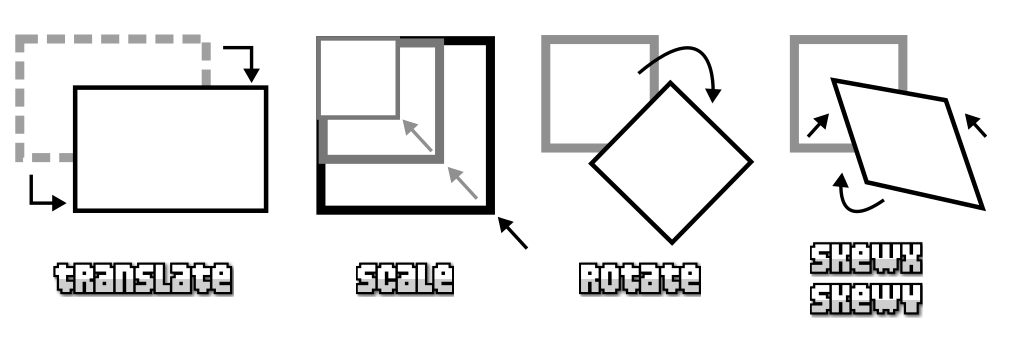
| Translación 2D | Desplaza un elemento en el eje X (izquierda, derecha) y/o en el eje Y (arriba, abajo) |
| Escalado 2D | Escala el elemento una determinada cantidad más grande o más pequeña. También se puede voltear. |
| Rotación 2D | Gira el elemento sobre su eje X o sobre su eje Y. También se puede girar sobre sí mismo. |
| Deformación 2D | Inclina el elemento sobre su eje X o sobre su eje Y. |
En los enlaces anteriores podrás encontrar más información sobre cada una de las funciones de transformación. Pero además, como veremos más tarde, también podemos realizar transformaciones en el ámbito 3D.
Transformaciones múltiples
Recuerda que si estableces varias propiedades transform en el mismo elemento con diferentes funciones de transformación, siguiendo la herencia y cascada que se aplica siempre en cualquier propiedad CSS, la segunda propiedad transform sobreescribirá a la anterior propiedad transform, perdiendo el valor de la primera y aplicando sólo el de la segunda:
.element {
transform: rotate(5deg); /* No hace efecto */
transform: scale(2); /* Sobreescribe la anterior */
}
Para evitar este comportamiento, se pueden emplear múltiples transformaciones separándolas mediante espacio. En el siguiente ejemplo, aplicamos una función de rotación, una función de escalado y una función de traslación de forma simultánea:
.element {
transform: rotate(5deg) scale(2) translate(25px, 150px);
}
Recuerda que también es posible usar propiedades personalizadas de CSS (variables CSS), permitiendo ser más flexibles a la hora de cambiar transformaciones:
.element {
--rotate-z: rotate(5deg);
--scale: scale(2);
--x: 25px;
--y: 150px;
transform: var(--rotate-z) var(--scale) translate(var(--x), var(--y));
}
Observa que puedes tanto crear variables con las funciones de transformación (en el ejemplo, rotate() y scale()), como guardar los valores directamente (en el ejemplo, --x e --y) y luego utilizarlos en el interior de la función de transformación.
Orden de transformación
Otro detalle que conviene tener en cuenta a la hora de aplicar múltiples transformaciones es que el orden de transformación importa. No es lo mismo realizar una rotación y luego una translación, que la misma translación primero y luego la misma rotación. Veámoslo en un ejemplo:
.element {
width: 50px;
height: 50px;
background: grey;
transform: translate(150px, 100px) rotate(25deg);
}
<div class="element"></div>
En este primer ejemplo, trasladamos el elemento 150 píxels a la derecha y 100 píxels hacia abajo. Posteriormente, rotamos 50 grados el elemento sobre sí mismo.
Veamos que ocurre si alternamos el orden:
.element {
width: 50px;
height: 50px;
background: grey;
transform: rotate(50deg) translate(150px, 100px);
}
<div class="element"></div>
En este segundo ejemplo, primero realizamos la rotación de 50 grados sobre sí mismo, por lo que al realizar la translación posteriormente, no se hace en horizontal como en el primer ejemplo, sino que se realiza teniendo en cuenta la rotación previa realizada.
Punto de origen
La propiedad transform-origin nos permite cambiar el punto de origen de una transformación, cosa que en algunos casos puede resultar bastante útil. Dicha función recibe por parámetro la posición de origen de cada eje (X e Y), que podemos indicar, por ejemplo, con porcentajes, y que por defecto, está establecida a 50% 50%:
| Propiedades | Formato | Significado |
|---|---|---|
transform-origin | Cambia el punto de origen del elemento en una transformación. |
Para ejemplificar esto, vamos a ver la rotación de un rectángulo, donde se ve muy claramente:
.element {
width: 50px;
height: 150px;
background: grey;
}
.rotate {
transform: translate(150px, 0) rotate(45deg);
transform-origin: 0% 0%;
}
<div class="element"></div>
<div class="element rotate"></div>
Observa que hemos cambiado el punto de origen de 50% 50% (valores por defecto) a 0% 0%. Es decir, hemos pasado de el punto central del rectángulo, a el extremo superior-izquierdo del rectángulo. Por lo tanto, a la hora de hacer la rotación tomará ese punto como referencia.




