Como vimos en el artículo anterior, si tenemos suficiente contenido en un elemento y hemos forzado el tamaño de ancho y/o alto del elemento para que tenga un tamaño específico (que es más pequeño que su contenido), se va a producir el caso en el que su contenido no tiene suficiente espacio, por lo que se producirá un desbordamiento CSS:

Para controlar estos casos, tenemos a nuestra disposición la propiedad overflow en CSS, donde podremos definir el comportamiento adecuado.
La propiedad overflow
A continuación, en esta tabla, puedes encontrar las propiedades CSS disponibles para controlar el desbordamiento CSS:
| Propiedad | Valor | Significado |
|---|---|---|
overflow-x | visible | hidden | scroll | auto | Establece el desbordamiento del eje X (en horizontal). |
overflow-y | visible | hidden | scroll | auto | Establece el desbordamiento del eje Y (en vertical). |
overflow | [overflow-x] [overflow-y] | Propiedad de atajo que establece desbordamiento de ambos ejes. |
Observa que las dos primeras son para indicar el desbordamiento en ejes específicos, mientras que la última se puede utilizar como propiedad de atajo para definir dos valores diferentes, uno para cada eje, o directamente un sólo valor que se aplicará por igual a ambos ejes.
Valores de overflow
Por defecto, el valor indicado es visible, que indica que siempre que ocurra un desbordamiento, el contenido sea visible y aparezca como la imagen anterior. Otras opciones son las siguientes, donde no se permite desbordamiento:
| Valor | ¿Qué ocurre si se desborda el contenedor? | ¿Desbordamiento? |
|---|---|---|
| visible | Se muestra el contenido que sobresale (comportamiento por defecto) | Sí |
hidden | Se oculta el contenido que sobresale. | No |
clip | Idem a hidden, pero no permite desplazamiento programático. | No |
scroll | Se colocan barras de desplazamiento (horizontales y verticales). | No |
auto | Se colocan barras de desplazamiento (sólo las necesarias). | No |
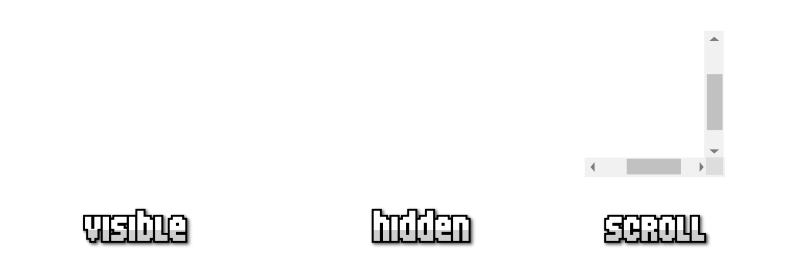
Así se vería un cuadrado con texto, cuando se desborda su contenido, dependiendo de si utilizamos en la propiedad overflow los valores visible, hidden o scroll:

En CSS se añaden las propiedades
overflow-xyoverflow-ypara modificar el comportamiento del desbordamiento de cada eje individual, sin afectar al otro. Antiguamente solo era posible hacerlo conoverflowpara ambos ejes. Estas propiedades son útiles cuando no quieres mostrar alguna barra de desplazamiento, habitualmente, la barra de desplazamiento horizontal.




