Hace algún tiempo, existió una propiedad CSS llamada clip, cuya intención era permitir recortes con ciertas formas como rectángulos. Sin embargo, hoy en día ha sido marcada como obsoleta, en favor de una nueva propiedad llamada clip-path.
La propiedad clip-path
Esta propiedad permite realizar un recorte con una forma concreta, ocultando toda la región externa del recorte. Su utilización es muy sencilla y permite realizar formas muy flexibles y versátiles.
La sintaxis de la propiedad es la siguiente:
| Propiedad | Valor | Descripción |
|---|---|---|
clip-path | none | Deja el elemento sin recortar o elimina el recorte. |
clip-path | Crea un recorte con una forma geométrica básica. | |
clip-path | url("file.svg#name") | Crea un recorte con forma del elemento con id "name" de una imagen externa SVG. |
La propiedad clip-path en general puede tomar estos tres tipos de valores:
none, el valor por defecto, donde no utilizamos ningún tipo de recorte (o lo desactivamos si lo había)., es decir, una forma básica específica url(), donde indicamos una imagen SVG para utilizar un recorte personalizado usado en su interior mediante<clipPath>.
Formas básicas de recorte
Con la propiedad clip-path podemos crear recortes con formas geométricas básicas, utilizando las siguientes funciones:
| Función CSS | Descripción | Más info |
|---|---|---|
inset() | Rectángulos o cuadrados que se amplían hacia dentro. | Aprender más sobre inset() |
circle() | Formas círculares. | Aprender más sobre circle() |
ellipse() | Elipses u óvalos. Idéntico a los círculos pero con ancho/alto dispares. | Aprender más sobre ellipse() |
polygon() | Polígonos y formas con 3 o más vértices. | Aprender más sobre polygon() |
path() | Trayectos SVG específicos. | Aprender más sobre path() |
Estas formas básicas de recorte nos permiten establecer unos parámetros para definir así la forma geométrica detalladamente. Por ejemplo, observa como utilizamos la propiedad polygon():
.box {
background: hotpink;
width: 200px;
height: 200px;
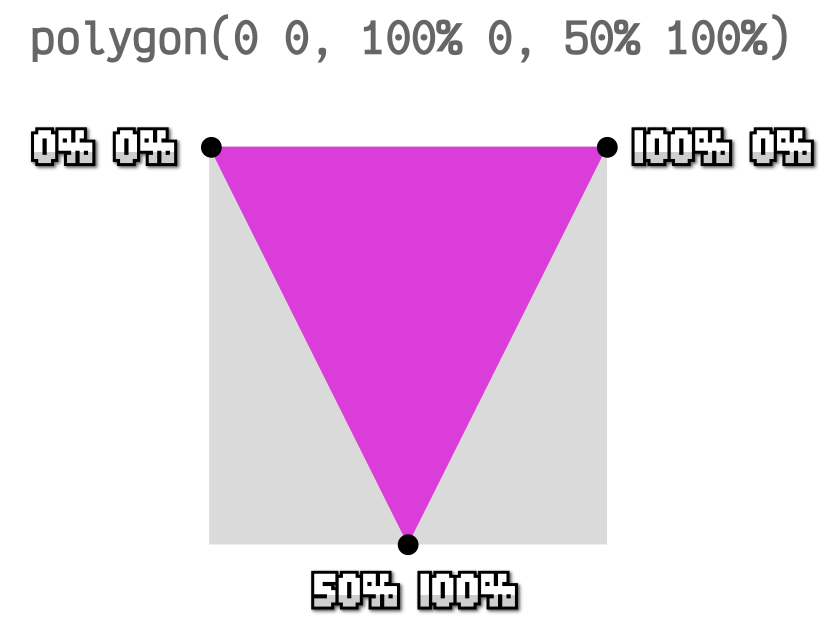
clip-path: polygon(0 0, 100% 0, 50% 100%);
}
<div class="box"></div>
Observa que indicamos 3 puntos de corte:
0 0: El punto inicial100% 0: El segundo punto, arriba a la derecha50% 100%: El punto final, abajo al medio
El recorte sería el siguiente:

Si quieres saber más sobre estos recortes, en este artículo explicamos esta y otras formas geométricas básicas diferentes que pueden ser utilizadas mediante la propiedad de
clip-path.
Usando un SVG de recorte
Además de las formas básicas, también podemos utilizar código SVG (o una imagen SVG externa) que contengan una definición de un elemento <clipPath>. De esta forma, desde CSS le indicamos que utilice dicho recorte en una zona de nuestra página, pudiendo ayudarnos de SVG para hacer formas mucho más específicas.
La sintaxis es la siguiente, donde se hace referencia a un fichero externo mediante url():
| Valores | Descripción |
|---|---|
url("#name") | Recorta una forma siguiendo un <clipPath> SVG con el id name. |
url("file.svg#name") | Idem al anterior, pero desde un fichero SVG externo file.svg. |
Observa que en la primera de ellas no se indica el nombre del fichero SVG, sino que solamente se indica el identificador del elemento, es decir, el nombre del id del elemento a referenciar. En este caso, se buscará el <clipPath> en un código SVG en línea en el propio documento HTML.
En el segundo caso, indicamos tanto el nombre del fichero .svg como el id, por lo tanto, buscará el <clipPath> con el id indicado en un archivo externo.
Así pues, un ejemplo podría ser el siguiente:
.box {
background: hotpink;
width: 200px;
height: 200px;
clip-path: url(#shape1);
}
<p>Imagen original:</p>
<svg>
<path d="M0,0 H30 L30,26 H30 H34 V0 H65 V72 L32,100 0,72 Z" />
</svg>
<p>Recorte vía clip-path:</p>
<svg>
<clipPath id="shape1">
<path d="M0,0 H30 L30,26 H30 H34 V0 H65 V72 L32,100 0,72 Z" />
</clipPath>
</svg>
<div class="box"></div>
De esta forma, hemos indicado que utilice el recorte del fichero .svg con el id shape1. En el caso de tenerlo en un fichero .svg externo, simplemente habría que indicar el nombre antes del id: url("file.svg#shape1").
OJO: Al realizar recortes, toda la región que quede fuera del mismo no se dibujará en el navegador. En Clippy (BennettFeely) tienes una fantástica herramienta para crear recortes personalizados de forma gráfica y rápida.




