Hasta ahora hemos visto como definir cuadrículas Grid CSS donde definimos sus filas y sus columnas a través de propiedades como grid-template-rows y grid-template-columns. Sin embargo, no es la única forma de definir cuadrículas en CSS. Si necesitamos un poco más de flexibilidad a la hora de definir un grid, podemos utilizar una funcionalidad denominada Grid por áreas, que permite de forma casi gráfica y visual, definir mediante texto la ubicación y forma que van a tener las celdas de nuestra cuadrícula.
Recuerda: Los grids por áreas no son una alternativa a los grids explícitos (definidos por filas y columnas). Ambos pueden trabajar conjuntamente o por separado, según interese.
Grid por áreas
Mediante los Grids por área es posible indicar el nombre y posición concreta de cada área de una cuadrícula. Para ello utilizaremos la propiedad grid-template-areas en nuestro contenedor padre, donde debemos especificar el orden de las áreas en la cuadrícula. Posteriormente, en cada ítem hijo, utilizamos la propiedad grid-area para indicar el nombre del área del que se trata y que el navegador pueda identificarlas:
| Propiedad | Descripción |
|---|---|
grid-template-areas | Indica la disposición de las áreas en el grid. Cada texto entre comillas simboliza una fila. |
grid-area | Indica el nombre del área. Se usa sobre ítems hijos del grid. |
De esta forma, es muy sencillo crear una cuadrícula altamente personalizada en apenas unas cuantas líneas de CSS, con mucha flexibilidad en la disposición y posición de cada área. Veamos un ejemplo:
.container {
display: grid;
grid-template-areas: "head head"
"menu main"
"foot foot";
grid-template-columns: 1fr 1fr;
grid-template-rows: 100px 200px 100px;
}
.item-1 { grid-area: head; background: blue; }
.item-2 { grid-area: menu; background: red; }
.item-3 { grid-area: main; background: green; }
.item-4 { grid-area: foot; background: orange; }
<div class="container">
<div class="item item-1"></div>
<div class="item item-2"></div>
<div class="item item-3"></div>
<div class="item item-4"></div>
</div>
Recuerda que área y nombre de clase son cosas independientes y diferentes. Es muy importante no confundirlas.
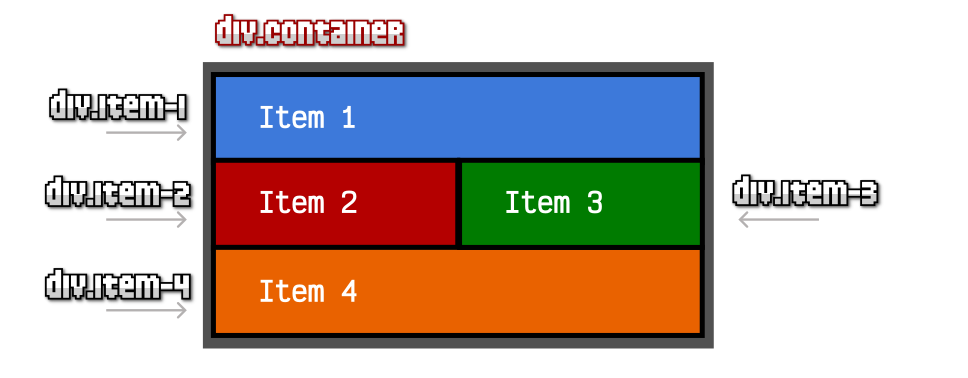
Aplicando este código, conseguiríamos una cuadrícula donde:
- Item 1 es la cabecera (head), que ocupará la primera fila (toda la parte superior).
- Item 2 es el menú lateral (menu), que ocupará el área izquierda del grid (debajo de la cabecera).
- Item 3 es el contenido (main), que ocupará el área derecha del grid (debajo de la cabecera).
- Item 4 es el pie de cuadrícula (foot), que ocupará la última fila (área inferior del grid).

OJO: Ten en cuenta añadir contenido de texto en cada celda del grid, ya que si no existe contenido y no has definido un tamaño de fila/columna, el grid se adaptará a su contenido (que no lo hay) y parecerá que no existe. También ten en cuenta que puedes combinar con propiedades como
grid-template-columnsy/ogrid-template-rowspara añadirle tamaño o dimensiones.
La propiedad grid-template-areas
La propiedad grid-template-areas es la propiedad principal de este sistema, y debe utilizarse en el contenedor padre grid.
| Propiedad | Valores | Descripción |
|---|---|---|
grid-template-areas | none | | Define cada fila del grid, indicando el nombre del área a colocar. |
Cada una de estas filas se definen como un
| Valores | Descripción |
|---|---|
| none | Indica que no se creará ninguna plantilla de áreas. |
"head" | Indica que se creará una fila de una columna con el área head. |
"head menu" | Indica que se creará una fila de 2 columnas con el área head en una y el área menu en otra. |
"head head" | Indica que se creará una fila de 2 columnas con el área head ocupando ambas. |
"." | Indica que se colocará una celda sin nombre (nula) en esta posición. |
Recuerda que las áreas deben existir y estar definidas con la propiedad
grid-area, de lo contrario, se anulará la propiedad.
La propiedad grid-area
Por otro lado, al utilizar la propiedad grid-template-areas y nombrar varias áreas en su valores, es necesario que dichas áreas estén definidas mediante la propiedad grid-area en sus elementos hijos. Recuerda no confundir nombre de área, con nombre de clase, puesto que no es lo mismo.
| Propiedad | Valores | Descripción |
|---|---|---|
grid-area | auto | nombre | Da un nombre de área al elemento indicado. |
Esta propiedad permite nombrar un elemento del HTML con un nombre de área. Mucho cuidado, ya que este nombre no es un string, y por lo tanto no debe definirse entre comillas ". Estos nombres se utilizarán en la propiedad grid-template-areas para definir donde irán ubicados.
Los valores que puede tomar la propiedad grid-area son los siguientes:
| Valores | Descripción |
|---|---|
| auto | Coloca la celda en la próxima área vacía que se encuentre disponible. |
| nombre | Le da un nombre de área al elemento en cuestión. |




