Sería fantástico si CSS permitiera modificar la apariencia del ratón, a gusto del desarrollador web, dependiendo de la zona del documento HTML donde nos encontremos. Y de hecho, es algo que aunque es posible hacer con CSS, hay que ser cuidadosos al hacerlo.
El navegador puede cambiar el aspecto visual del ratón mediante CSS, pero no hay que hacerlo a la ligera. Los usuarios están acostumbrados al cursor del ratón que utilizan normalmente, y cambiarlo, puede ser una experiencia de usuario negativa. Es por ello que lo aconsejable es cambiarlo por uno de los cursores predefinidos que tiene el sistema y sólo en situaciones especiales para aportar más información al usuario.
La propiedad cursor
Para modificar el cursor del ratón solo tenemos que especificar la propiedad cursor dentro del elemento que busquemos, junto al valor del cursor deseado:
| Propiedad | Valor | Significado |
|---|---|---|
cursor | palabra clave de cursor | Muestra un cursor de ratón específico. |
Veamos un ejemplo:
.element {
width: 200px;
height: 200px;
background: indigo;
cursor: help;
}
<div class="element"></div>
En este caso hemos utilizado la palabra clave help, pero existe una amplia gama valores predefinidos para diversas situaciones, que separaremos en dos grupos a continuación.
Cursores básicos
Son los más extendidos y compatibles con todos los navegadores. Funcionan sin problema en cualquier sistema y pueden utilizarse sin preocuparse por el soporte. Las palabras clave son las siguientes:
| Valor | Significado |
|---|---|
| default | Muestra el cursor del ratón por defecto del sistema. Usualmente, una flecha/cursor. |
crosshair | Muestra una cruceta. Útil para tareas en las que requieres precisión. |
help | Muestra un cursor de ayuda. Generalmente, una interrogación o un puntero con interrogación. |
move | Muestra un cursor para mover elementos. Se suele representar con flechas hacia todos lados. |
pointer | Muestra un cursor para hacer click. Usualmente, una mano o algún tipo de apuntador. |
progress | Muestra un cursor que indica que se está trabajando en segundo plano. |
text | Muestra un cursor que permite seleccionar texto de una forma más cómoda. |
wait | Muestra un cursor que indica que se está trabajando en primer plano y deberías esperar. |
Por último, tenemos valores como e-resize , ne-resize , nw-resize , n-resize , se-resize , sw-resize , s-resize o w-resize , que representan la redimensión de ventanas en puntos cardinales como norte, sur, este, oeste y derivados.
Cursores adicionales
A partir de CSS3, se añadieron una serie de valores propios para cubrir ciertas carencias en la lista de cursores anterior. Actualmente, los navegadores de escritorio los soportan correctamente:
| Valor | Significado |
|---|---|
none | No muestra ningún cursor, pero el cursor del ratón sigue funcionando. Útil para bromas. |
context-menu | Muestra un cursor de texto junto a un menú contextual (al hacer clic con botón derecho). |
cell | Muestra un cursor de cruceta, utilizado en hojas de cálculo para ajustar celdas. |
vertical-text | Idem al cursor text , pero con orientación para texto vertical. |
alias | Muestra un cursor que representa un alias o «acceso directo» a algo. |
copy | Muestra un cursor que representa una copia. Usualmente un cursor con un símbolo + . |
no-drop | Muestra un cursor que indica que no se puede arrastrar y soltar en ese lugar. |
not-allowed | Muestra un cursor que indica que no se puede realizar una acción (prohibido). |
grab | Muestra un cursor que indica que algo se puede agarrar y arrastrar (drag & drop). |
grabbing | Muestra un cursor que indica que algo se está arrastrando (drag & drop). |
zoom-in | Muestra un cursor que indica que se puede acercar la imagen (lupa con signo + ). |
zoom-out | Muestra un cursor que indica que se puede alejar la imagen (lupa con signo - ). |
Se añaden otros cursores de orientación a puntos cardinales como ew-resize , ns-resize , nesw-resize , nwse-resize , otros para redimensionar filas o columnas de una tabla row-resize y col-resize o all-scroll que indica que se puede hacer scroll en cualquier dirección.
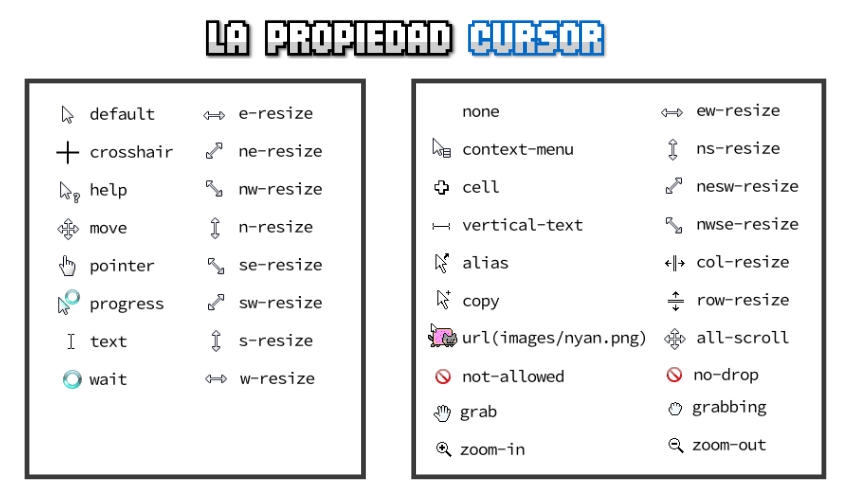
A continuación podemos ver algunos ejemplos de los cursores mencionados en las listas anteriores:

Cursores personalizados
Uno de los valores anteriores de la lista es cursor: url("images/nyan.png"), que es el mismo formato que se utiliza (por ejemplo) para indicar imágenes externas con la propiedad background. De esta forma, podemos usar imágenes como cursores personalizados.
Sin embargo, esta funcionalidad tiene varias particularidades que conviene aclarar. Su utilización sería la que puedes ver en el siguiente ejemplo:
.element {
width: 200px;
height: 200px;
background: indigo;
cursor: url("cursor.png") 0 0, pointer; /* Con posición */
}
<div class="element"></div>
Observa que indicamos una url(). De forma opcional, como se ve en el segundo ejemplo, se pueden utilizar dos valores numéricos que indican la posición (x, y) sobre la imagen del hotspot, es decir, del punto que actuará de puntero para hacer clic.




