Es posible que, buscando hacer un diseño más avanzado, queramos utilizar un fondo en nuestro elemento HTML. Para ello, CSS proporciona una familia de propiedades background, entre las que tenemos dos posibilidades:
- 1️⃣ Utilizar un color de fondo con
background-color - 2️⃣ Utilizar una imagen de fondo con
background-image
Echemos un vistazo a lo que podemos hacer con cada una de ellas.
La propiedad background-color
La primera propiedad de la familia background es background-color, que ya hemos mencionado anteriormente, y que en principio no tiene relación directa con las imágenes de fondo.
Sin embargo, es importante tener en cuenta que es posible darle un color de fondo y una imagen de fondo a un elemento simultáneamente, ya que si la imagen tiene transparencias o si el elemento HTML es más grande que la imagen de fondo, se vería el color de fondo del elemento. En otro caso, la imagen taparía el color de fondo.
Si quieres saber más sobre
background-colorecha un vistazo al post Colores en CSS.
La propiedad background-image
En el caso de querer utilizar imágenes de fondo, como ya hemos dicho, utilizaremos la propiedad background-image. Tenemos 4 opciones posibles:
- 1️⃣ No usar imagen de fondo:
none. La opción por defecto. - 2️⃣ Usar una imagen de fondo usando la función
url()e indicando la imagen o su ruta. - 3️⃣ Usar la función
image-set()para indicar fallbacks (si no carga una, carga otra). - 4️⃣ Usar un gradiente o degradado, es decir, un color (o colores) que se convierte en otro.
En resumen:
| Propiedad | Valor | Significado | Más info |
|---|---|---|---|
background-image | none | No utiliza ninguna imagen de fondo. | |
background-image | url("imagen.jpg") | Usa la imagen indicada como fondo. | |
background-image | image-set(...) | Indica una imagen con fallbacks. | Ver fallbacks CSS |
background-image | Utiliza un gradiente de tipo lineal, radial o cónico. | Ver gradientes | |
De image-set() y los gradientes, hablaremos más adelante.
La función url()
Podemos hacerlo de una de las siguientes formas:
- 1️⃣
url("imagen.jpg")buscará la imagen en el mismo lugar donde nos encontramos. - 2️⃣
url("/assets/logo.svg")buscará la imagen en la ruta absoluta en el dominio actual. - 3️⃣
url("../assets/logo.svg")buscará la imagen enassets/dentro de la carpeta padre. - 4️⃣
url("https://lenguajecss.com/logo.svg")buscará la imagen justo en esa ruta.
Si tienes dudas sobre las rutas, tienes un excelente artículo sobre ello en Enlaces o hipervínculos.
Opciones de imagen de fondo
Si hemos establecido una imagen de fondo con la propiedad background-image, tenemos una amplia gama de propiedades para personalizar la forma en la que se mostrará dicha imagen:
| Propiedad | Descripción |
|---|---|
background-repeat | Establece el modo en el que se repite la imagen de fondo de ser muy pequeña. |
background-attachment | Indica si la imagen de fondo permanece fija o se desplaza al hacer scroll. |
background-position | Establece una posición para la imagen de fondo, de modo que podemos moverla de sitio. |
background-clip | Modo de recorte de la imagen de fondo. (Ver modelo de cajas). |
background-origin | Modo de posicionamiento de la imagen de fondo. (Ver modelo de cajas). |
background-size | Establece un tamaño diferente a la imagen de fondo. |
Analicemos cada una de las propiedades a continuación:
La propiedad background-repeat
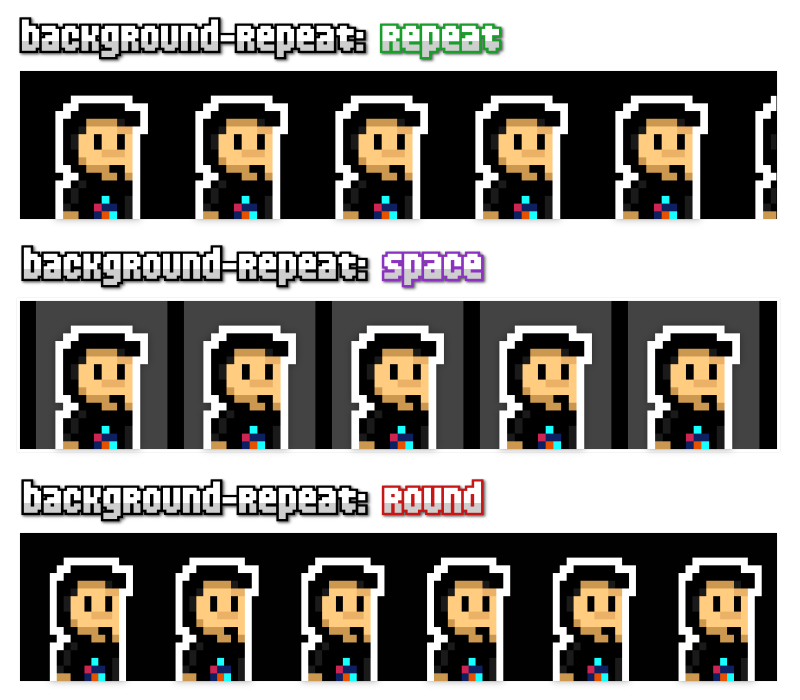
La propiedad background-repeat especifica si la imagen se repetirá horizontalmente (repeat-x), si se repetirá verticalmente (repeat-y), si lo hará en ambas direcciones (repeat) o en ninguna (no-repeat). Por defecto, si no se indica nada, esta propiedad está ajustada en repeat.
| Valor | Significado |
|---|---|
| repeat | Repite la imagen de fondo horizontal y verticalmente. |
repeat-x | Repite la imagen de fondo sólo horizontalmente (eje x). |
repeat-y | Repite la imagen de fondo sólo verticalmente (eje y). |
space | Repite la imagen y rellena con espacio los huecos. |
round | Repite la imagen y amplia cada repetición para ajustar. |
no-repeat | La imagen de fondo no se repite. |
Existen también dos valores interesantes, space y round, los cuales asumen implícitamente que se repite el fondo. En el caso de que tengamos una imagen de fondo que se repita varias veces en mosaico, space evita que se corte la imagen, introduciendo un espacio entre las repeticiones individuales.
Por su parte, round lo que hace es ajustar la imagen individual, de modo que la expande o contrae para ajustarla al espacio disponible. En ambos casos la repetición de los fondos nunca se mostrará cortada.

Siempre se podrá combinar en cada eje, con valores mixtos, por ejemplo, utilizando background-repeat: space round, lo que aplicará space al eje X y round al eje Y. Si sólo se especifica uno, se aplicará a ambos ejes.
La propiedad background-attachment
La propiedad background-attachment especificará si la imagen de fondo seguirá el desplazamiento del usuario al hacer scroll por la página, es decir, si el usuario al hacer scroll y bajar para ver el contenido de la página, la imagen de fondo de desplazará hacia arriba siguiendo el flujo normal de una página. Este comportamiento se consigue con la opción scroll, que es la que viene establecida por defecto.
| Valor | Significado |
|---|---|
| scroll | Cuando hacemos scroll la imagen de fondo se desplaza. |
fixed | Cuando hacemos scroll, la imagen de fondo permanece fija. |
Por el contrario, si indicamos el valor fixed, la imagen de fondo se quedará fijada y no se moverá mientras el usuario se desplaza por la página, algo que puede ser útil en muchos escenarios.
La propiedad background-position
La propiedad background-position permite desplazar la imagen en la zona especificada por
| Valor | Significado |
|---|---|
| 1 parámetro. Desplaza la imagen de fondo al punto (x, 50%). | |
| 2 parámetros. Desplaza la imagen de fondo al punto (x, y). |
Si sólo se especifica un valor, se tomará para el eje x, mientras que el valor del eje Y será automáticamente establecido a center (o 50%).
La propiedad background-clip / -origin
En CSS existen unas propiedades para indicar como afectará la imagen de fondo al elemento según su modelo de cajas. Es importantísimo que conozcas como funciona el modelo de cajas y concretamente la propiedad box-sizing para entender bien estas propiedades.
Dichas propiedades son las siguientes:
| Propiedad | Valor | Significado |
|---|---|---|
background-clip | border-box | padding-box | content-box | Área externa afectada por el fondo |
background-origin | border-box | padding-box | content-box | Área interna afectada por el fondo |
Por un lado, la propiedad background-clip establece el área externa que afectará la imagen de fondo, mientras que background-origin establece el área interna que afectará la imagen de fondo. La primera utiliza border-box como valor por defecto, mientras que la segunda utiliza padding-box. Para entenderlo bien, juega a cambiar los valores en la siguiente demo:
.image {
width: 472px;
height: 472px;
background: url("manzdev.png");
border: 40px dashed #0004;
padding: 20px;
background-clip: var(--clip, border-box);
background-origin: var(--origin, padding-box);
}
Ambas propiedades pueden tomar uno de los siguientes valores:
| Valor | Significado |
|---|---|
padding-box | La imagen o color de fondo cubrirá la zona del espaciado y contenido. |
border-box | La imagen o color de fondo cubrirá la zona del borde, espaciado y contenido. |
content-box | La imagen o color de fondo cubrirá sólo la zona del contenido. |
Consejo: Observa el borde grueso punteado que usamos en el ejemplo. Usando
border-boxla imagen de fondo se extenderá en todo el elemento, incluyendo borde, espaciado y contenido. El valorpadding-boxextenderá la imagen de fondo sólo mediante el padding y el contenido, y por último, la propiedadcontent-boxextenderá la imagen de fondo sólo en la zona del contenido.
La propiedad background-size
Una propiedad muy interesante es background-size, la cuál nos permite dar un tamaño a la imagen de fondo. Podemos ajustar tanto el tamaño de ancho como el de alto, e incluso tenemos algunas palabras clave predefinidas para obtener un resultado específico. Veamos la sintaxis:
| Valor | Significado |
|---|---|
| 1 parámetro. Aplica un | |
| 2 parámetros. Aplica un |
Por defecto, una imagen de fondo toma automáticamente el tamaño de la imagen (que podría ser demasiado grande, por ejemplo). Para no tener que modificar la imagen original de forma manual con un editor de imágenes, podemos utilizar esta propiedad y ajustarla a nuestro agrado mediante CSS:
.element {
width: 320px;
height: 320px;
background-image: url("https://manz.dev/manz-logo.png");
/* La imagen es de 320x320 píxels, la cambiamos a 160x160 */
background-size: 160px 160px;
}
<div class="element"></div>
Ten en cuenta que al indicar el tamaño de ancho y alto de forma manual, hay que vigilar el tamaño original de la fotografía para evitar que se deforme y aparezca estirada o deformada porque el nuevo tamaño no manteniene la proporción de aspecto.
Ten en cuenta que con background-size puedes utilizar los siguientes valores:
| Valor | Significado |
|---|---|
| auto | No escala la imagen. Utiliza el tamaño original. Es el valor por defecto. |
| Indicamos el tamaño específico que queremos usar (píxels o porcentaje, por ej.). | |
cover | Escala el ancho de la imagen de fondo al ancho del elemento. |
contain | Escala el alto de la imagen de fondo al alto del elemento. |
Los dos últimos valores, cover y contain, sólo pueden indicarse en el caso de que se especifique un sólo parámetro como valor en la propiedad background-size.
Atajo: background
Es posible establecer todas estas propiedades anteriores en una sola regla de CSS a modo de atajo, y así ahorrar mucho espacio en escribir las propiedades anteriores por separado. Si alguno de los valores no necesitamos indicarlo, simplemente lo omitimos.
El atajo se construye con la propiedad background y sigue la siguiente estructura:
| Atajo | Orden |
|---|---|
background | |
background |
Ten en cuenta que el parámetro / /, la propiedad background se esperará el valor background-size a continuación de background-position. Veamos varios ejemplos del uso de la propiedad background (recuerda que si no necesitamos algún valor, simplemente podemos omitirlo):
.element {
/* Atajo simple */
background: #fff url("imagen.jpg") top center repeat-x;
/* Atajo completo */
background: deeppink url("imagen.jpg") 0 0 / 150px space scroll padding-box padding-box;
/* Atajo múltiple */
background:
url("primer-plano.jpg") center center / cover,
deeppink url("imagen.jpg") 0 0 / 150px space scroll padding-box padding-box;
}
El último caso del ejemplo utiliza fondos múltiples. Mediante la coma estamos describiendo dos fondos, si quieres aprender más sobre esto, visita el siguiente artículo: Fondos múltiples con CSS.




