Al igual que con la maquetación Flex CSS, Grid incorpora un sistema para alinear elementos que se basa en Flex y es incluso más potente, ya que permite la alineación de elementos en dos dimensiones, así como centrar o colocar elementos hijos del contenedor Grid.
Propiedades de alineación
Existen una serie de propiedades que se pueden utilizar para colocar y ajustar nuestra cuadrícula grid o ajustar los ítems a lo largo de ella, de forma sencilla y cómoda. Algunas de estas propiedades probablemente ya las conocerás del módulo CSS flex, sin embargo, en grid pueden tener un comportamiento diferente.
Dichas propiedades pueden afectar al 1️⃣ eje principal o al 2️⃣ eje secundario del grid y son las siguientes:
| Propiedad | Valores | Afecta a... |
|---|---|---|
justify-items | start | end | center | stretch | Elementos 1️⃣ |
align-items | start | end | center | stretch | Elementos 2️⃣ |
justify-content | start | end | center | stretch | space-around | space-between | space-evenly | Contenido 1️⃣ |
align-content | start | end | center | stretch | space-around | space-between | space-evenly | Contenido 2️⃣ |
Estas propiedades se aplican sobre el elemento contenedor padre, sin embargo, afectan tanto al contenedor como al comportamiento de los elementos hijos.
Antes de continuar, un pequeño resumen:
justify-items: Alinea los elementos (hijos) en horizontal (eje principal) dentro de cada celda.align-items: Alinea los elementos (hijos) en vertical (eje principal) dentro de cada celda.justify-content: Alinea el contenido (la cuadricula) en horizontal (eje secundario) en el contenedor padre.align-content: Alinea el contenido (la cuadricula) en vertical (eje secundario) en el contenedor padre.
Es importante tener en cuenta que el grid se define mediante las propiedades vistas en el tema anterior. Con estas cuatro propiedades veremos como colocar los ítems hijos dentro de cada celda de la cuadrícula, o la colocación de la cuadrícula en el elemento padre contenedor.
De esta forma, podemos controlar prácticamente todos los aspectos de posicionamiento de grid. Mantén el valor stretch en todas las propiedades y ve variando una por una a diferentes valores, para ver las diferencias:
align-items:
justify-content:
align-content:
Alineación de elementos
La propiedad justify-items
La primera propiedad, justify-items sirve para colocar los ítems de un contenedor grid a lo largo de sus celdas correspondientes, siempre en el eje principal (por defecto, en horizontal). Los valores que puede tomar esta propiedad son los siguientes:
| Valor | Descripción |
|---|---|
start | Coloca cada ítem al inicio de su celda en el eje principal. |
end | Coloca cada ítem al final de su celda en el eje principal. |
center | Coloca cada ítem en el centro de su celda en el eje principal. |
| stretch | Hace que cada ítem se estire y ocupe todo el espacio disponible de su celda en el eje principal. |
La propiedad align-items
De forma análoga, la propiedad align-items sirve para colocar los ítems de un contenedor grid a lo largo de sus celdas correspondientes, pero en lugar de el eje principal, las coloca en el eje secundario (por defecto, en vertical). Los valores que puede tomar son los mismos que la propiedad anterior.
Alineación de contenido
La propiedad justify-content
La propiedad justify-content permite modificar la distribución del contenido de la cuadrícula en su contenedor padre, a lo largo de su eje principal (por defecto, el horizontal). Los valores que puede tomar son los siguientes:
| Valor | Descripción |
|---|---|
start | Coloca la cuadrícula en su conjunto al inicio del contenedor padre en su eje principal (horizontal). |
end | Coloca la cuadrícula en su conjunto al final del contenedor padre en su eje principal (horizontal). |
center | Coloca la cuadrícula en su conjunto al centro del contenedor padre en su eje principal (horizontal). |
| stretch | Estira la cuadrícula ocupando todo el espacio disponible del contenedor padre en su eje principal (horizontal). |
space-between | Establece espacios sólo entre las celdas, en su eje principal (horizontal). |
space-around | Establece espacios alrededor de las celdas, en su eje principal (horizontal). |
space-evenly | Idem al anterior, pero solapando los espacios, de modo que sean todos de tamaño equivalente. |
La propiedad align-content
De forma análoga, la propiedad align-content sirve para colocar el contenido de la cuadrícula en su contenedor padre, pero a lo largo de su contenedor secundario (por defecto, el vertical). Los valores que puede tomar son exactamente los mismos que la propiedad anterior.
Vamos a partir de un escenario con el siguiente código HTML y CSS, donde planteamos unas bases y profundizaremos en las propiedades anteriormente mencionadas:
.container {
display: grid;
grid-template-columns: repeat(2, 250px);
grid-template-rows: repeat(3, 50px);
gap: 10px;
background: grey;
height: 300px;
justify-items: center;
align-items: center;
justify-content: center;
align-content: center;
}
.item {
padding: 10px;
background: black;
color: white;
}
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
</div>
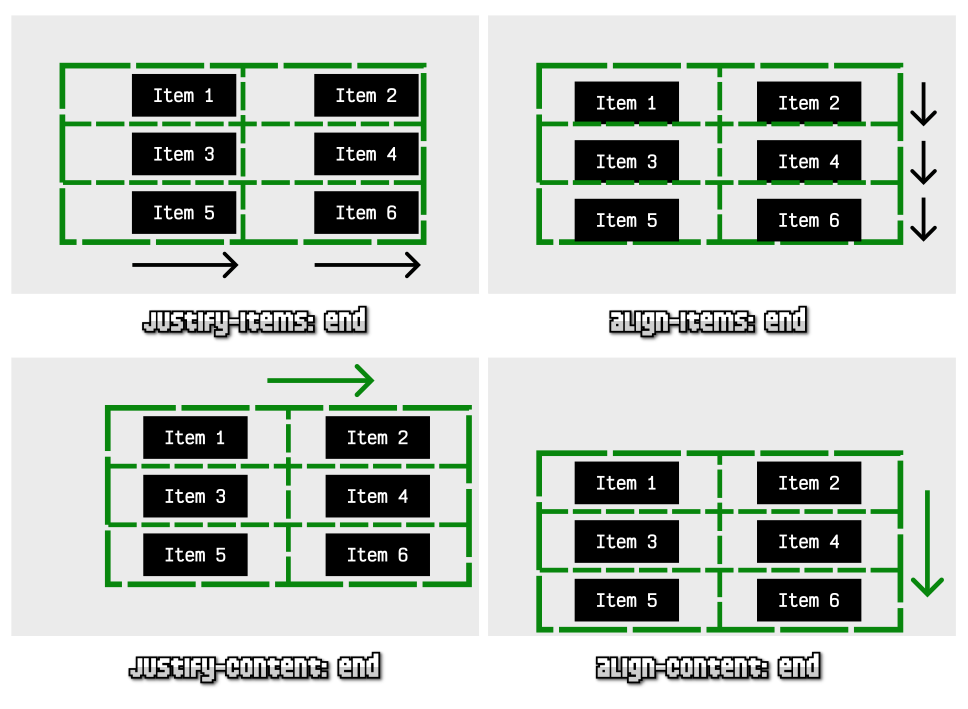
Observa que tenemos 6 elementos hijos, dentro de un contenedor donde hemos creado un grid de 2 columnas x 3 filas (en rojo, realmente es invisible). Observa hemos aplicado las cuatro propiedades indicadas en la tabla de arriba con el valor center. A continuación, vamos a variar sólo una de ellas cada vez, colocando el valor end para observar su repercusión.
Este sería el resultado al aplicar cada una de las propiedades individuales anteriores:

Alineaciones específicas
En el caso de que queramos que uno de los ítems hijos tenga una distribución diferente al resto, podemos aplicar en el elemento hijo la propiedad justify-self (eje principal) o align-self (eje secundario) sobreescribiendo su distribución su general, y aplicando una específica.
| Propiedad | Descripción |
|---|---|
justify-self | Altera la alineación del ítem hijo en el eje horizontal y la sobreescribe con la indicada. |
align-self | Altera la alineación del ítem hijo en el eje vertical y la sobreescribe con la indicada. |
Recuerda que estas propiedades funcionan exactamente igual que sus análogas justify-items o align-items y tienen los mismos valores, sólo que en lugar de indicarse en el elemento padre contenedor, se hace sobre un elemento hijo y repercute en dicho elemento hijo específicamente.
Atajo: Alineaciones Grid
Si vamos a crear estructuras grid donde utilicemos los pares de propiedades justify-items y align-items por un lado, justify-content y align-content por otro, e incluso justify-self y align-self por otro, podemos utilizar las siguientes propiedades de atajo:
| Propiedad | Valores | Descripción |
|---|---|---|
place-items | [align-items] [justify-items] | Propiedad de atajo para *-items |
place-content | [align-content] [justify-content] | Propiedad de atajo para *-content |
place-self | [align-self] [justify-self] | Propiedad de atajo para *-self |
Con ellas conseguiremos que nuestro código sea más simple, menos texto y más directo:
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 1fr);
place-items: center;
/* Equivale a... */
justify-items: center;
align-items: center;
place-content: center;
/* Equivale a... */
justify-content: center;
align-content: center;
}
.item:first-child {
place-self: end;
/* Equivale a... */
justify-self: end;
align-self: end;
}
Orden de los elementos
Por último, tenemos la propiedad order. Funciona exactamente igual que como funciona en flex. Es una propiedad mediante la cual podemos modificar y establecer un orden de los elementos mediante números que actuarán como «peso» del elemento:
| Propiedad | Valor | Descripción |
|---|---|---|
order | 0 | | Número (peso) que indica el orden de aparición de los ítems. |
Por defecto, todos los elementos hijos de un contenedor flex tienen establecido un order por defecto al valor 0. Si indicamos una propiedad order con un valor numérico diferente, recolocará los ítems según dicho número, colocando antes los elementos con un número order más pequeño (incluso números negativos) y los elementos con números más altos después.




