La propiedad background-image además de imágenes mediante la función url(), posee un mecanismo interesantísimo que permite establecer gradientes o degradados a partir de código. Hace muchos años, la única forma para crear gradientes era mediante un editor de imágenes y establecerlo como una imagen de fondo. Por suerte, ya podemos hacerlo mediante código.
¿Qué es un gradiente o degradado?
Un gradiente o degradado es básicamente un color que cambia a otro color de forma gradual o brusca. El gradiente puede cambiar a múltiples colores, formas o incluso direcciones.
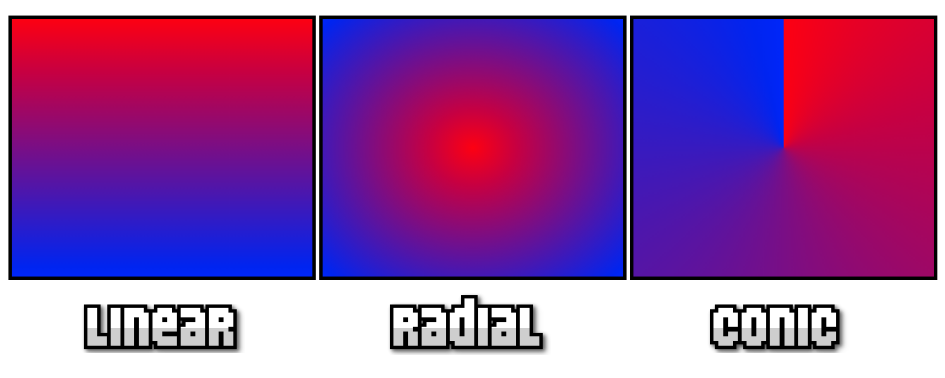
Esencialmente, existen 3 funciones de gradientes: linear-gradient(), radial-gradient() y conic-gradient():

Para crearlos, basta con utilizar alguna de las siguientes funciones en una propiedad background-image o su correspondiente propiedad de atajo background:
| Función de gradiente | Significado | Más info |
|---|---|---|
linear-gradient() | Define un gradiente lineal, o sea, en una dirección específica. | Ver gradientes lineales |
radial-gradient() | Define un gradiente radial, o sea, en forma de círculo o elipse. | Ver gradientes radiales |
conic-gradient() | Define un gradiente cónico, o sea, un cono visto superiormente. | Ver gradientes cónicos |
Estas funciones se detallan en profundidad en sus respectivas secciones. Ten en cuenta que todas las propiedades de CSS que acepten imágenes, aceptarán también gradientes o degradados.
Piensa que los navegadores, internamente, crean una imagen con el gradiente indicado en código. Por esa razón utilizamos
background-imagey no unbackground-gradiento unbackground-color.
Gradientes repetibles
Además de las funciones anteriores, cada una de ellas también tiene una versión «repetible», donde podemos crear gradientes concéntricos, que se repiten una y otra vez.
Las funciones para crear este tipo de gradientes repetitivos se basan en añadir el prefijo repeating- a las funciones de gradientes anteriores. Estaríamos hablando de las siguientes funciones:
| Función de gradiente | Significado | Más info |
|---|---|---|
repeating-linear-gradient() | Define un gradiente lineal repetitivo. | Ver gradientes lineales repetitivos |
repeating-radial-gradient() | Define un gradiente radial repetitivo. | Ver gradientes radiales repetitivos |
repeating-conic-gradient() | Define un gradiente cónico repetitivo. | Ver gradientes cónicos repetitivos |
Ten en cuenta que al utilizar gradientes repetitivos es muy importante indicar las dimensiones del gradiente que se va a repetir. Lo explicaremos en sus respectivos artículos.




