El primer tipo de gradiente es el gradiente lineal, que permite crear fondos degradados que van en una dirección y cambian de un color a otro, dependiendo de la lista de colores indicada por parámetro.
La función linear-gradient()
La sintaxis a utilizar debe ser una de las siguientes:
| Función y modalidad | Tipo de gradiente |
|---|---|
linear-gradient( ) | Gradiente de colores (hacia abajo). |
linear-gradient( ) | Gradiente con dirección específica. |
linear-gradient( ) | Se indica donde comienza a cambiar el color. |
linear-gradient( ) | Se indica inicio y fin de cada color. |
El ejemplo más básico de los anteriores es la primera modalidad, donde simplemente indicaremos los colores del gradiente uno detrás de otro, y como mínimo, deben haber dos colores:
.element {
width: 600px;
height: 100px;
background-image: linear-gradient(blue, red);
}
<div class="element"></div>
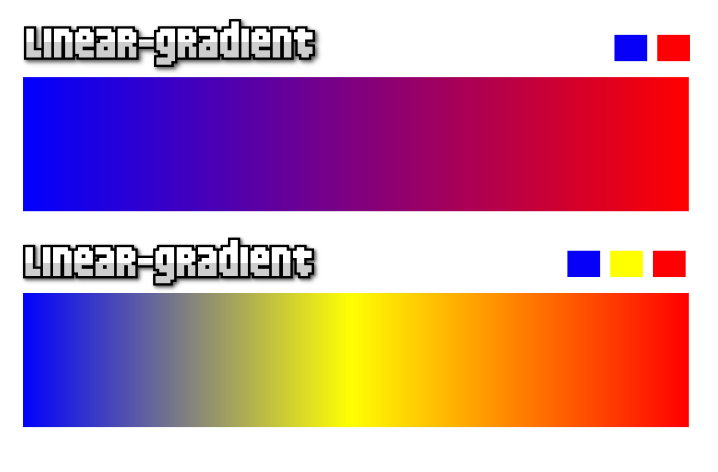
Esto creará un degradado con los colores indicados (de azul a rojo) y por defecto, la dirección del gradiente será desde arriba hacia abajo. Si se desea, se puede añadir más colores para hacer un gradiente más complejo:

Pero hay otros parámetros que se pueden indicar para hacer gradientes más flexibles y personalizables a parte de la lista de colores. Son los siguientes parámetros:
| Parámetros | Valor |
|---|---|
| Dirección que tendrá el gradiente lineal. El valor por defecto es to bottom. | |
| La dirección también se puede indicar con un número de grados. Alternativa a la opción anterior. | |
| Uno de los colores del gradiente | |
| Opcional: Se puede indicar a que altura se encuentra el centro del color que lo precede. | |
| Opcional: Se puede indicar a que altura comienza y acaba el color que lo precede. |
* Los valores
Dirección del gradiente
En el ejemplo visual de la imagen anterior, la dirección del gradiente es horizontal (hacia la derecha). El primer ejemplo tiene sólo 2 colores (azul y rojo), mientras que el segundo tiene 3 colores (azul, amarillo y rojo). Ambos tienen como dirección una orientación hacia la derecha. Esto en código se traduciría en lo siguiente:
.element {
width: 600px;
height: 100px;
/* Primer ejemplo */
background-image: linear-gradient(to right, blue, red);
/* Segundo ejemplo, sobreescribe al anterior */
background-image: linear-gradient(to right, blue, yellow, red);
}
<div class="element"></div>
Como vemos, el primer parámetro utilizado fue to right, que es lo que indica la orientación del gradiente. En este parámetro se puede indicar tanto una palabra clave

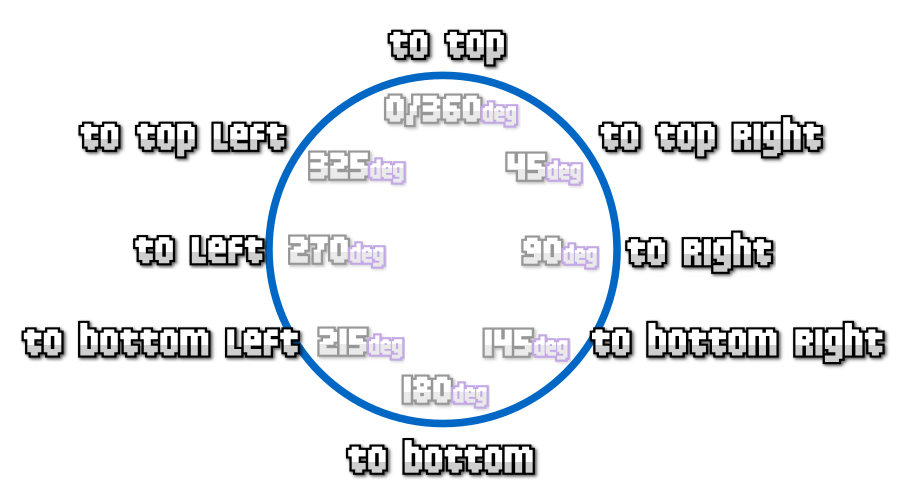
Para que quede aún más claro, veamos una tabla de equivalencias con las diferentes unidades que podríamos usar:
| Dirección | Grados | Gradianes | Radianes | Giro |
|---|---|---|---|---|
to top | 0 ó 360deg | 0 ó 400grad | 0 ó rad | 0 ó 1turn |
to top right | 45deg | 50grad | 0.78rad (π/4) | 0.125turn |
to right | 90deg | 100grad | 1.57rad (π/2) | 0.250turn |
to bottom right | 145deg | 150grad | 2.35rad | 0.375turn |
to bottom | 180deg | 200grad | 3.14rad (π) | 0.5turn |
to bottom left | 215deg | 250grad | 3.92rad | 0.625turn |
to left | 270deg | 300grad | 4.71rad (2π) | 0.75turn |
to top left | 325deg | 350grad | 5.49rad | 0.875turn |
Nota: Si utilizas alguna de las unidades en lugar de las palabras clave puedes usar valores intermedios (por ejemplo, 280deg o 58deg) y ser más preciso con la dirección si lo necesitas.
Posición del color
Por defecto, las distancias entre colores se ajustan automáticamente con proporciones equilibradas. Sin embargo, si especificamos un tamaño
.element {
width: 500px;
height: 100px;
/* Básico, con colores con distancias equilibradas */
background: linear-gradient(to right, black, blue, gold, green, red);
/* Equivalente al anterior */
background:
linear-gradient(
to right,
black 0%, /* Color 100% negro en el punto 0% y comienza a cambiar */
blue 25%, /* Color 100% azul en el punto 25% y comienza a cambiar */
gold 50%, /* Color 100% dorado en el punto 50% y comienza a cambiar */
green 75%, /* Color 100% verde en el punto 75% y comienza a cambiar */
red 100% /* Color 100% rojo en el punto 100% */
);
}
<div class="element"></div>
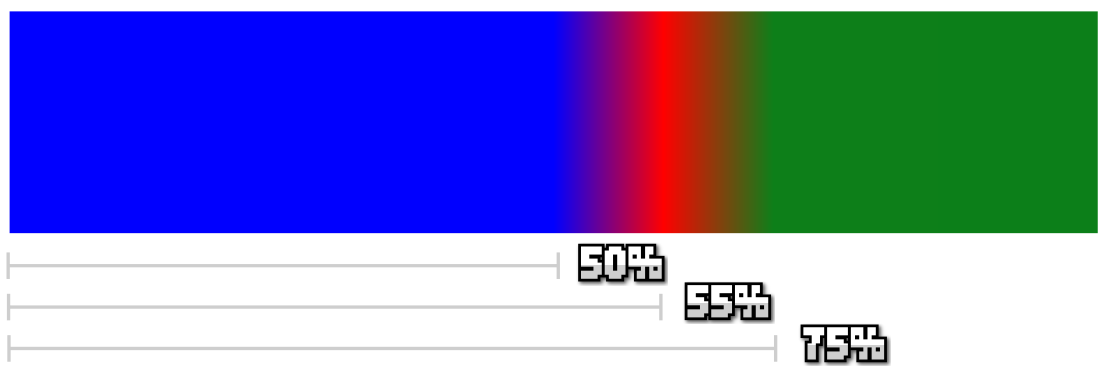
Este porcentaje 50% del elemento, el rojo comenzando a cambiar en la posición 55%, y el verde comenzando a cambiar en la posición 75%. Se vería algo así:

Sin embargo, nos queda una modalidad más que podemos utilizar.
Inicio y final del color
En esta última modalidad podemos establecer dos tamaños después de indicar el color, uno correspondiente al momento donde empieza el color y otro correspondiente al momento donde acaba el color. Ten en cuenta que esto no quiere decir que después de ese punto, no exista un cambio paulatino a otro color donde se van mezclando:
.element {
width: 500px;
height: 100px;
/* Delimitando los colores con corte brusco */
background:
linear-gradient(
to right,
black 0% 25%, /* Color negro desde 0% hasta 25%, sin degradación */
blue 25% 50%, /* Color azul desde 25% hasta 50%, sin degradación */
gold 50% 75%, /* Color dorado desde 50% hasta 75%, sin degradación */
green 75% 100% /* Color verde desde 75% hasta 100%, sin degradación */
);
/* Equivalente al anterior */
background:
linear-gradient(
to right,
black 25%, /* Si se omite, el punto de partida, al ser el primer color es 0% */
blue 25% 50%,
gold 50% 75%,
green 75% /* Si se omite, el punto de final, al ser el último color es 100% */
);
}
<div class="element"></div>
En este caso, los saltos de un color a otro son totalmente bruscos, ya que el porcentaje de terminación de un color, coincide con el porcentaje de inicio del siguiente color. También podríamos evitar que coincidan, estableciendo un pequeño degradado entre porcentajes.
La función repeating-linear-gradient()
Si en lugar de utilizar la función linear-gradient() usamos la función repeating-linear-gradient(), podemos indicar un patrón de colores que se van a repetir continuamente.
El truco está en que los tamaños
.element {
width: 500px;
height: 100px;
background:
linear-gradient(
to right,
blue 0 10%,
yellow 10% 20%,
red 20% 30%,
blue 30% 40%,
yellow 40% 50%,
red 50% 60%,
blue 60% 70%,
yellow 70% 80%,
red 80% 90%,
blue 90% 100%,
);
/* La propiedad anterior, se puede resumir: */
background:
repeating-linear-gradient(
blue 0 10%,
yellow 10% 20%,
red 20% 30%
);
}
<div class="element"></div>
Como se puede ver, el patrón azul-amarillo-rojo se ajusta a los tamaños indicados y el navegador se encarga de repetirlos una y otra vez.




