Hasta ahora hemos visto propiedades que se centran en modificar aspectos relacionados con las tipografías, pero CSS dispone de propiedades para modificar aspectos de textos, alejándose de criterios de tipografías, y centrándose más en objetivos de alineación, tratamiento de espaciados o detalles similares.
Dichas propiedades se centran en varios apartados:
- 1️⃣ Espacios en blanco
- 2️⃣ Límites de líneas y palabras
- 3️⃣ Alineaciones de texto
- 4️⃣ Espaciados de texto
Espacios en blanco
Habrás observado que si en tu código HTML escribes 5 espacios en blanco seguidos, el navegador a la hora de renderizarlo los unifica en un sólo espacio en blanco, por lo que no importa cuando espacios en blanco escribas, a la hora de renderizarlos sólo tendrá en cuenta uno:
<p>Hola amigos ¿Qué tal?</p>
Esto se puede modificar de varias formas.
| Propiedad o entidad | Valor | Significado |
|---|---|---|
| - | Introduce un espacio en blanco literalmente. |
white-space | normal | nowrap | pre | pre-line | pre-wrap | Comportamiento de los espacios |
tab-size | Ancho de las tabulaciones (espacio o tamaño) |
La entidad HTML
La primera y quizás la más antigua y poco adecuada, sería reemplazar cada espacio que se quiere visualizar en el navegador por la entidad HTML de no break space, es decir el código , que significa Non-Breaking SPace.
Esto representará literalmente un espacio en blanco:
<p>Hola amigos ¿Qué tal?</p>
Usar no es la mejor solución, ya que ensucia bastante el código HTML y no es muy semántico. Es poco elegante, pero funciona. En las siguientes pestañas exploramos otros mecanismos.
La propiedad white-space
Existe una propiedad CSS denominada white-space que permite modificar el comportamiento de los espacios en blanco en el HTML a la hora de renderizarlos.
Utilizando la propiedad white-space, podemos indicar el comportamiento que tendrán los espacios en blanco, que por defecto, como hemos visto, tienen el valor normal y no se muestra sino uno solo. Sin embargo, tiene otros valores disponibles:
| Valor | Espacios en blanco consecutivos | Contenido |
|---|---|---|
| normal | Los espacios consecutivos se transforman en uno solo. | Se ajusta al contenedor. |
nowrap | Los espacios consecutivos se transforman en uno solo. | Ignora saltos de línea. |
pre | Respeta y muestra literalmente los espacios. | Ignora saltos de línea. |
pre-wrap | Respeta y muestra literalmente los espacios. | Se ajusta al contenedor. |
pre-line | Respeta literalmente los espacios y suprime los espacios del final. | Se ajusta al contenedor. |
<ul>
<li> Esto es un ejemplo más
elaborado. </li>
<li> Esto es un ejemplo más
elaborado. </li>
<li> Esto es un ejemplo más
elaborado. </li>
<li> Esto es un ejemplo más
elaborado. </li>
<li> Esto es un ejemplo más
elaborado. </li>
</ul>
<style>
li::before { content: "->"; color: red; }
li::after { content: "<-"; color: red; }
li:nth-child(1) { white-space: normal }
li:nth-child(2) { white-space: nowrap }
li:nth-child(3) { white-space: pre }
li:nth-child(4) { white-space: pre-wrap }
li:nth-child(5) { white-space: pre-line }
</style>
Nota: La diferencia entre
pre-wrapypre-linees que este último respeta literalmente los espacios que están antes del texto, mientras que si sobran después del texto, los suprime.
La propiedad tab-size
Por otro lado, tenemos la propiedad tab-size que permite establecer el número de espacios que se mostrarán en el cliente o navegador al representar el carácter de un TAB (tabulador), que generalmente se convierten a espacios en blanco, sin embargo son visibles en elementos HTML como <textarea> o <pre>.
<pre>
Hola amigos (TAB)
¿Qué tal? (espacios)
</pre>
<style>
pre { tab-size: 225px; }
</style>
Por defecto, el número de espacios que representa el navegador es de 8, sin embargo se puede cambiar por otro número de espacios o por una medida específica.
Límites de línea y palabras
Existen ciertas situaciones donde palabras o lineas de texto demasiado largas no caben en su contenedor, y se debe tomar una decisión de como se comportará el navegador al renderizar ese contenido: desbordar el contenedor, desplazar a un lugar donde haya más espacio o partir/dividir el contenido.
Estos cambios (y relacionados) se hacen a través de las siguientes propiedades CSS:
| Propiedad | Valor | Significado |
|---|---|---|
word-break | normal | keep-all | break-all | break-word | Indica si se pueden partir palabras de forma natural. |
line-break | auto | loose | normal | strict | anywhere | Determina como dividir líneas. |
hyphens | manual | none | auto | Indica si se debe dividir las palabras por guiones. |
overflow-wrap | normal | break-word | anywhere | Indica si puede forzar partir palabras y evitar desbordamiento. |
Si te encuentras con la desagradable situación en la que un texto concreto (por ejemplo, un enlace demasiado largo) no cabe dentro de un contenedor, verás que el texto puede desbordarse y provocar efectos no deseados como salirse de su lugar. Para mitigar este problema, combinaciones de las propiedades word-break, line-break, hyphens y overflow-wrap, podrían ayudarnos a modificar estos comportamientos:
.container {
word-break: break-word;
line-break: normal;
hyphens: auto;
overflow-wrap: break-word;
}
La propiedad
overflow-wrapsólo funciona cuandowhite-spaceestá establecida a valores que respeten los espacios. La propiedadword-wrapes la antigua forma de referirse aoverflow-wrap.
Alineaciones de texto
Cuando estamos escribiendo mucho texto en nuestros elementos, es posible que necesitemos alinear los textos, para colocarlos de una forma específica: texto a la izquierda, texto a la derecha, texto centrado, etc... Para ello, utilizaremos las siguientes propiedades CSS:
| Propiedad | Valor | Significado |
|---|---|---|
text-align | start | end | justify | center | match-parent | justify-all | Alineación del texto. |
text-align-last | auto | start | end | justify | center | match-parent | Alineación de última línea del texto. |
text-justify | auto | inter-word | inter-character | none | Método de justificación de textos en justify. |
vertical-align | baseline | sub | super | top | middle | bottom text-top | text-bottom | Alineado de textos respecto a elementos. |
La propiedad text-align
La primera propiedad CSS text-align sirve para alinear textos, mientras que text-align-last sirve para alinear la última línea del texto. En ambos casos, se pueden utilizar los siguientes valores:
| Valores | Descripción |
|---|---|
start | Alinea el texto al principio. También se puede usar left. |
end | Alinea el texto al final. También se puede usar right. |
center | Alinea el texto en el centro. |
justify | Justifica el texto, es decir, procura que ocupe toda la línea. |
match-parent | Utiliza la alineación establecida en el elemento padre. |
justify-all | Usa justify en las propiedades text-align y en text-align-last. |
La propiedad text-justify
En la propiedad text-justify, podemos indicar el tipo de justificación de texto que el navegador realizará:
- Automática (el navegador elige)
- Ajustar el espacio entre palabras (el resultado de ajustar con la propiedad word-spacing)
- Ajustar el espacio entre par de carácteres (el resultado de ajustar con la propiedad letter-spacing)
- Justificación desactivada
La propiedad vertical-align
Al igual que existe text-align para alinear horizontalmente, también existe la propiedad vertical-align , que se encarga de la alineación vertical de un elemento. Puede ser muy interesante, por ejemplo, para alinear textos al lado de las imágenes.
Se pueden establecer las siguientes opciones para vertical-align:
| Valor | ¿Cómo hace la alineación? |
|---|---|
| baseline | La base del elemento con la base del elemento padre. |
sub | El elemento como un subíndice. |
super | El elemento como un superíndice. |
top | La parte superior del elemento con la parte superior del elemento más alto de la línea. |
middle | El elemento en la mitad del elemento padre. |
bottom | La parte inferior del elemento con la parte inferior del elemento más bajo de esa línea. |
text-top | La parte superior del elemento con la parte superior del texto padre. |
text-bottom | La parte inferior del elemento con la parte inferior del texto padre. |
| Sube o baja un elemento el tamaño o porcentaje especificado. |
Cuidado al utilizar
vertical-align. Esta propiedad puede querer utilizarse para centrar verticalmente un elemento, sin embargo, su utilización es un poco menos intuitiva de lo que en un principio se cree, ya que se debe utilizar para alinear textos respecto a elementos. Para alinear bloques de contenido o crear estructuras de diseño, véase Flexbox o Grid.
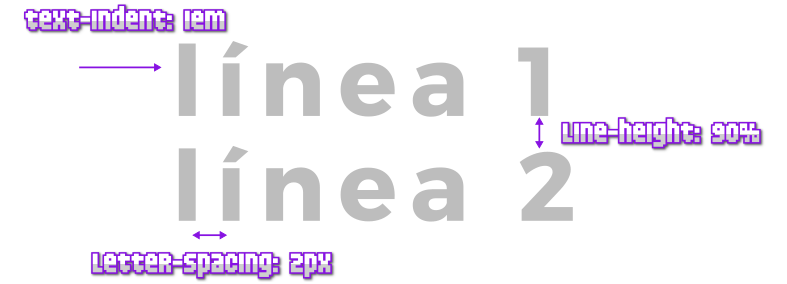
Espaciado de texto
Existen varias propiedades mediante las cuales podemos crear espacios en diferentes zonas, por ejemplo, entre líneas, letras o palabras. Estos espacios sirven para ajustar visualmente las tipografías y que se puedan leer de una forma mucho más agradable, no canse tanto la vista, y simplemente mejorar la experiencia del lector.

Las propiedades que tenemos para modificar estos detalles son las siguientes:
| Propiedad | Valor | Significado |
|---|---|---|
letter-spacing | normal | | Espacio entre letras (interletraje o tracking). |
word-spacing | normal | | Espacio entre palabras. |
line-height | normal | | Establece una altura de línea (interlineado). |
text-indent | 0 | | Indentación de texto (sangría). |
La propiedad letter-spacing
La propiedad letter-spacing , permite indicar el espacio de separación que hay entre cada letra de un texto, denominado comúnmente interletraje o tracking.
Si utilizamos valores negativos tendremos las letras más unidas, mientras que con valores positivos, las letras se encontrarán más separadas unas de otras.
La propiedad line-height
Por su parte, la propiedad line-height permite especificar la altura que tendrá cada línea de texto de un párrafo. Esto es una característica que puede facilitar muchísimo la lectura, puesto que un interlineado excesivo puede desorientar al lector, mientras que uno insuficiente puede hacer perder al visitante el foco en el texto.
La propiedad word-spacing
La propiedad word-spacing permite establecer el espacio que hay entre palabras en un texto determinado. Esto puede facilitar la legibilidad de los textos de una página web y da flexibilidad y control sobre ciertas tipografías que puede que no tengan suficiente espacio entre las palabras escribas, ya que sus espacios tienen un tamaño insuficiente.
La propiedad text-indent
Por último, la propiedad text-indent establece un tamaño de indentación, o lo que es lo mismo, hace un sangrado, en la primera línea del texto, desplazándolo la longitud especificada hacia la derecha (o izquierda en cantidades negativas).
La propiedad text-indent tiene una sintaxis avanzada que permite aplicar algunos extras:
.container {
text-indent: 2em hanging;
text-indent: 2em each-line;
text-indent: 2em hanging each-line;
}
Los valores significan lo siguiente:
| Valores | Descripción |
|---|---|
hanging | Invierte las lineas afectadas por la indentación. |
each-line | La indentación a las primeras líneas después de un salto de línea forzado. |
Sin embargo, aunque el soporte básico de text-indent se soporta correctamente, el soporte de estas dos últimas características no está demasiado extendido.




