Los filtros CSS son una característica muy atractiva de CSS que permite aplicar ciertos efectos de imagen, propios de aplicaciones de retoque fotográfico, como sepia, variaciones de brillo o contraste (u otros) al vuelo en el propio navegador, sin hacer cambios permanentes sobre una imagen.
Los filtros se pueden aplicar mediante dos propiedades CSS diferentes:
| Propiedad | Descripción |
|---|---|
filter | Aplica un filtro concreto a un elemento HTML y todos los de su interior. |
backdrop-filter | Aplica un filtro concreto al fondo de un elemento HTML, sin que afecte a su interior. |
La propiedad filter
Comencemos viendo la propiedad filter, a la cuál hay que especificarle una función concreta de las existentes, como por ejemplo la función de blanco y negro (grayscale):
img {
filter: grayscale(100%);
transition: filter 1s;
width: 200px;
}
img:hover {
filter: grayscale(0%);
}
<p>Mueve el ratón sobre la imagen:</p>
<img src="manzdev-goose.png" alt="ManzDev Goose">
Este código muestra visualmente las imágenes de la página en escala de grises (al 75%, no completamente). Tenemos más filtros a nuestra disposición, no sólo el de escala de grises, y los veremos a continuación.
Nota: Aunque esta propiedad se ha utilizado en el ejemplo sobre una imagen, no tiene que ser necesariamente así, es decir, funciona con otros elementos HTML.
Funciones de filtros
Los filtros de CSS nos proporcionan un amplio abanico de funciones, listas para utilizar mediante la propiedad filter y aplicarlas a los elementos que queramos de nuestra página. Estos filtros permiten alterar los colores, tonalidades o diferentes aspectos visuales, tal como se harían desde un programa de diseño gráfico:
| Función | Significado | Valor | Permite valores >100% |
|---|---|---|---|
grayscale | Escala de blanco y negro | ❌ | |
blur | Desenfoque Gausiano | No aplica | |
sepia | Grado de color sepia | ❌ | |
saturate | Grado de saturación | ✅ | |
opacity | Grado de transparencia | ❌ | |
brightness | Brillo | ✅ | |
contrast | Contraste | ✅ | |
hue-rotate | Rotación de color (matiz) | ✅ | |
invert | Invertir | ❌ | |
drop-shadow | Sombra idéntica | Ver función drop-shadow() |
Observa que cada uno de estos filtros son funciones de CSS a la cuál se le puede indicar un valor en unidades diferentes.
Porcentajes o numéros
Observa que las funciones de filtros grayscale(), sepia(), saturate(), opacity(), brightness(), contrast() e invert() toman un
Como valor porcentual: 0%, 50%, 100%, 150%... Como valor numérico: 0, 0.5, 1, 1.5...
Así pues, indicar
filter: contrast(0.5)sería lo mismo que indicarfilter: contrast(50%).
Rotación de colores
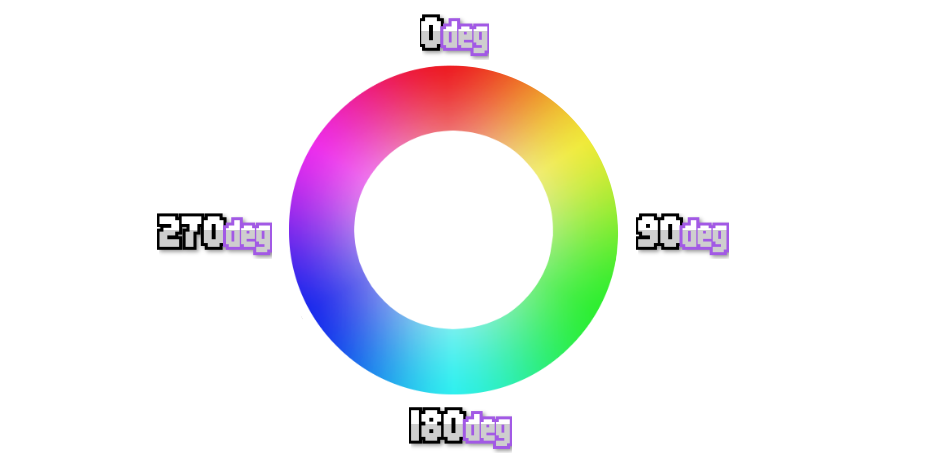
Cuando utilizamos la función hue-rotate(), proporcionaremos como parámetro una cantidad de ángulos. Esa cantidad realiza una rotación de colores (hue-rotate) que se puede ver facilmente si observamos una rueda de colores. El número de grados definido por parámetro especifica la rotación aplicada a los colores:

La función opacity
La propiedad opacity ya existe en CSS fuera de los filtros CSS como una propiedad independiente. Sin embargo, también existe como función de filtro de CSS. Ten en cuenta que si se utilizan ambas no se sobreescriben, sino que puedes obtener una opacidad superior (ambas sumadas).
Ejemplos en vivo de filtros
Veamos en vivo como funcionarían los filtros con esta imagen:
El filtro drop-shadow()
Además de los filtros anteriores, también existe el filtro drop-shadow(), que es una variación de las propiedades box-shadow o text-shadow. Se utiliza para crear sombras idénticas, algo que puede ser especialmente interesante si lo aplicamos sobre una imagen con transparencia o elementos que no tienen una forma cuadrada.
Si quieres saber más sobre
drop-shadow(), lee el artículo sobre Sombras idénticas CSS.
La propiedad backdrop-filter
De la misma forma que podemos utilizar la propiedad filter para aplicar filtros a una etiqueta HTML (y todos sus elementos internos), es posible que necesitemos aplicar un filtro pero que no afecte al interior de la etiqueta HTML, sino sólo en sus elementos anteriores, es decir, en su propio fondo visual. La propiedad backdrop-filter permite hacer justo esto.
La propiedad backdrop-filter funciona exactamente igual que filter pero es especialmente interesante, por ejemplo, con la función blur(). Veamos un ejemplo:




