La regla @import es una regla de CSS que permite cargar un fichero .css externo, leer sus líneas de código e incorporarlo al archivo actual. Estas reglas CSS se deben indicar en las primeras líneas del fichero, ya que deben figurar antes de otras reglas CSS.
Suelen utilizarse para dividir en varios ficheros el código CSS y tenerlo mejor organizado, o para incluir otros ficheros .css externos, como por ejemplo, de tipografías de Google Fonts o similares.
Sintaxis de @import
En principio, existen dos sintaxis para cargar ficheros externos mediante la regla @import:
- 1️⃣ Utilizando la función
url() - 2️⃣ Indicando simplemente un
entre comillas
| Formato | Descripción |
|---|---|
@import url("fichero.css") | Importa el fichero.css utilizando la función url() de CSS. |
@import "fichero.css" | Importa el fichero.css utilizando un |
En cualquiera de las dos sintaxis se pueden utilizar tanto los nombres de los archivos, como rutas relativas o absolutas:
@import url("menu.css"); /* Fichero en la misma ruta */
@import url("menu/sidebar.css"); /* Ruta relativa, dentro de menu/ */
@import "https://manz.dev/index.css"; /* Ruta absoluta, URL completa */
El soporte de la regla @import es muy bueno, ya que es una regla tradicional en CSS que lleva bastante tiempo soportada en navegadores. Sin embargo, tiene ciertas características modernas que iremos viendo a lo largo de este artículo.
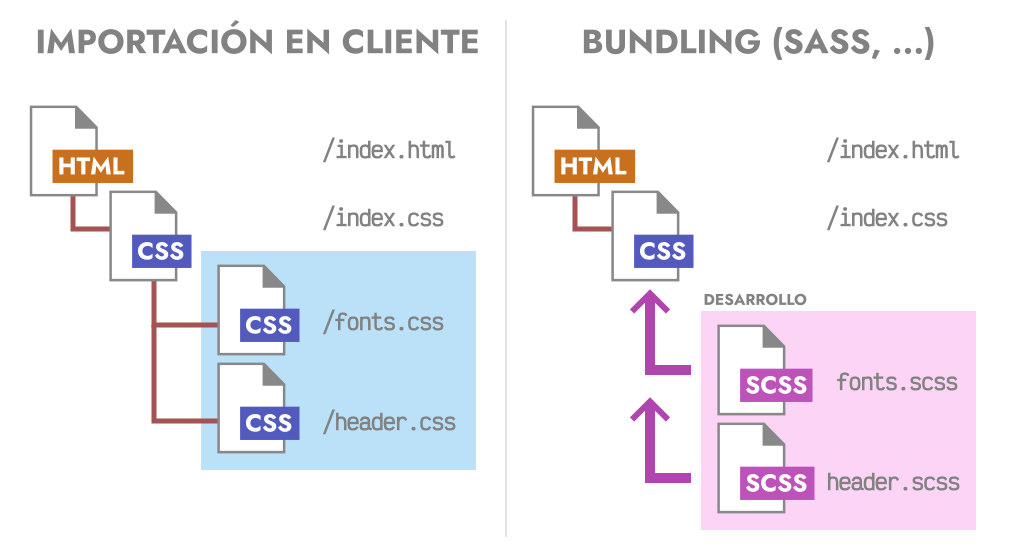
Importación en cliente
Un detalle muy importante que es necesario tener siempre en cuenta, es que la regla @import se evalua en el navegador a la hora de cargar la página. Es decir, cada regla @import equivale a una petición al servidor para descargarse un nuevo archivo .css.

Tradicionalmente, las importaciones mediante
@importsuponían un problema importante de rendimiento, ya que podría ser mucho mejor incluir todo el código CSS en un solo archivo para reducir el número de peticiones. Sin embargo, actualmente, en páginas que funcionen bajo el protocolo HTTP/2 o superior, podría no ser un detalle tan crítico como antiguamente.
Por otro lado, herramientas como Sass, PostCSS o LightningCSS (que se usan en el entorno de desarrollo) tienen mecanismos para realizar importaciones de forma anticipada, antes de generar el .css final que leerá el navegador. De esta forma se generará un sólo fichero con todo el código CSS junto, de modo que el navegador no tenga que realizar peticiones para descargarlos.
Modalidades de @import
Además de su objetivo principal, importar un fichero externo .css, existen algunas modalidades con añadidos interesantes en la regla @import. Dichas modalidades son las siguientes:
| Tipo de importación | ¿Qué importamos? | Soporte |
|---|---|---|
@import | Una hoja de estilos CSS externa. | ✅ Buen soporte. |
@import | Una hoja de estilos CSS si coincide con el media query indicado. | ✅ Buen soporte. |
@import supports(condición) | Una hoja de estilos CSS sólo si el navegador soporta la condición. | ⚠️ Cuidado. |
@import layer(nombre) | Una hoja de estilos CSS y la colocamos en la capa nombre. | ✅ Buen soporte. |
@import layer() | Una hoja de estilos CSS y la colocamos en una nueva capa anónima. | ✅ Buen soporte. |
Veamos estas modalidades adicionales una por una.
Importaciones con media queries
Tenemos la posibilidad de importar hojas de estilo .css externas a la vez que indicamos posteriormente a la
Observa algunos ejemplos de un @import con media queries:
@import url("mobile.css") (width <= 640px);
@import url("desktop.css") (width >= 1280px);
@import url("print.css") print;
1️⃣ En el primer caso, el archivo
mobile.cssse descargará sólo si se está utilizando una pantalla que tenga como máximo640pxde ancho, presumiblemente un dispositivo móvil.2️⃣ En el segundo caso, hacemos lo mismo con el archivo
desktop.css, pero sólo si el dispositivo tiene como mínimo1280pxde ancho, presumiblemente un dispositivo de escritorio.3️⃣ En el tercer caso, el archivo
print.cssse aplicará sólo si estamos imprimiendo con el navegador la página actual, de lo contrario, no se descargará ni se aplicará.
Esto es un mecanismo que puede ser bastante interesante para reducir la cantidad de estilos CSS que se descargarán y procesarán en el navegador, si se trata de archivos
.cssmuy grandes.
Importaciones condicionales
Existe otra forma de importar condicionalmente código CSS, y es utilizando supports tras la @import. Esto permite que descarguemos y procesemos dicho archivo .css sólo si se cumple la condición del supports, basada en la regla @supports:
@import url("flex-fallback.css") supports(not (display: grid));
@supports (display: grid) {
/* ... */
}
En este caso, si estamos en un navegador antiguo que no soporta grid, descargará y procesará el fichero flex-fallback.css donde colocaremos los estilos alternativos (utilizando flex, por ejemplo). En el caso de que lo soporte, hará lo que tenemos en la regla @supports, que aunque se indica en este ejemplo, no tiene relación directa con el @import y no es obligatorio utilizarlo en conjunto.
► Aprender más sobre la regla @supports
Importaciones en capas
Una característica moderna que han implementado los navegadores, es la posibilidad de utilizar capas en CSS. Se trata de un sistema similar a las capas de un programa de diseño gráfico (como Photoshop), pero orientado a código CSS de cara a la Especificidad CSS.
@import url("colaviento.css") layer(framework);
/* Mi código CSS (está en otra capa, separada de framework) */
La idea es que puedes importar un archivo .css y meter su contenido en una capa virtual de CSS, donde se revisará la especificidad antes de pasar a otra capa. De esta forma puedes mantener aislados los estilos de un framework con los tuyos propios y no necesitar utilizar !important o reescribir los selectores para forzarlos.
► Aprender más sobre la regla @layer
Variaciones de import con Javascript
Además de utilizar la regla @import de CSS, también es posible importar estilos CSS desde Javascript. Esto se hace mediante el uso de la función import del lenguaje, que tradicionalmente se utilizaba sólo para importar ficheros .js. Sin embargo, eso está cambiando en el presente y cambiará en el futuro.
Veamos que formas existen para importar CSS desde Javascript.
Importaciones de módulos CSS
Aunque aún es muy pronto para utilizarlas, Javascript utiliza un sistema muy similar para importar módulos ESM con contenido Javascript. Sin embargo, ese estándar se está ampliando para poder importar módulos JSON, CSS o HTML.
La sintaxis sería algo similar a lo siguiente:
// Importamos los estilos en un objeto CSSStyleSheet
import styles from "./index.css" with { type: "css" };
// Añade los estilos importados al documento
document.adoptedStyleSheets.push(styles);
Esto nos permitirá en el futuro, trabajar con CSS desde Javascript a nivel nativo, e incluso que sea mucho más sencillo añadir o modificar estilos parciales en nuestra web.
► Aprender más sobre Módulos HTML/CSS/JSON
Importaciones con automatizadores
Es posible que en algunos frameworks de Javascript te hayas encontrado con fragmentos de código similar al siguiente, donde se hace una importación directa de un fichero .css (o incluso de otros formatos como .scss o similares) desde Javascript:
import "./index.css";
Este fragmento de código realmente no es compatible directamente con el navegador y se trata de un mecanismo no oficial. Ciertos frameworks tienen herramientas de procesado de código, que obtienen el código CSS de ese fichero y lo gestionan fuera del navegador con herramientas como Webpack, Rollup, Vite o similares. Se llama proceso de transpilación.
► Aprender más sobre Automatizadores




