En CSS es posible especificar el aspecto que tendrán los bordes de cualquier elemento HTML, pudiendo incluso, dar diferentes características a zonas particulares del borde, como por ejemplo, el borde superior, el borde izquierdo, el borde derecho o el borde inferior.
Propiedades de borde
Las propiedades básicas y específicas de los bordes en CSS son las siguientes:
| Propiedad | Valor | Significado |
|---|---|---|
border-width | thin | medium | thick | Especifica un tamaño predefinido para el grosor del borde. |
border-width | Especifica un tamaño específico para el grosor del borde. | |
border-style | none | | Define el estilo para el borde a utilizar (ver más adelante). |
border-color | black | | Especifica el color que se utilizará en el borde. |
border | Propiedad de atajo para simplificar valores. La veremos más adelante. |
Vamos a ver cada una de ellas por separado, y luego profundizaremos un poco en otras particularidades relacionadas.
La propiedad border-width
Mediante la propiedad border-width podemos establecer la anchura o grosor del borde de un elemento HTML utilizando tanto palabras clave predefinidas como thin, medium o thick, como indicando un tamaño concreto con cualquier tipo de unidad CSS.
La tabla de equivalencia de las palabras predefinidas son las siguientes:
| Palabra clave | Valor |
|---|---|
thin | 1px |
medium | 3px |
thick | 5px |
Los valores negativos no están permitidos.
La propiedad border-style
Por su parte, la propiedad border-style permite aplicar un estilo determinado al borde de un elemento. En estilo de borde podemos elegir cualquiera de las palabras clave:
| Valor | Descripción |
|---|---|
hidden | Oculto. Idéntico a none, salvo para conflictos con tablas. |
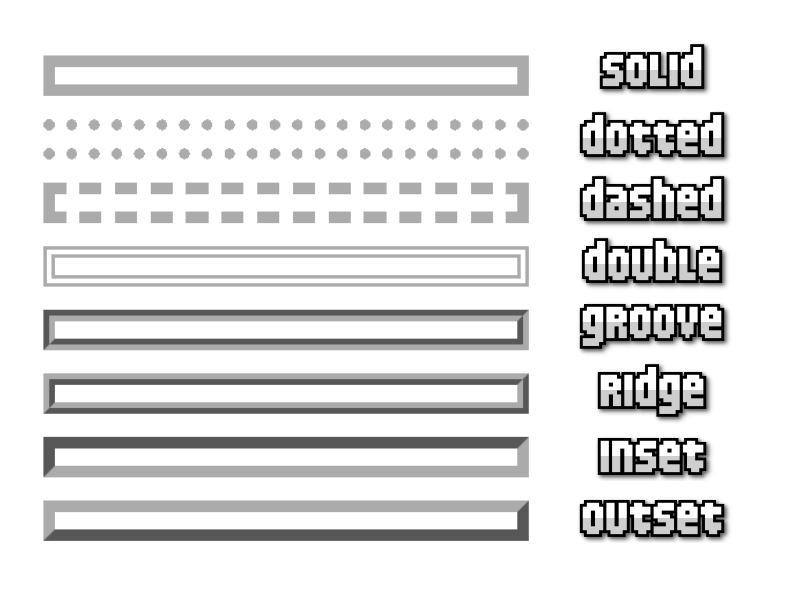
dotted | Establece un borde basado en puntos. |
dashed | Establece un borde basado en rayas (línea discontínua). |
solid | Establece un borde sólido (línea contínua). |
double | Establece un borde doble (dos líneas contínuas). |
groove | Establece un borde biselado con luz desde arriba. |
ridge | Establece un borde biselado con luz desde abajo. Opuesto a groove. |
inset | Establece un borde con profundidad «hacia dentro». |
outset | Establece un borde con profundidad «hacia fuera». Opuesto a inset. |
Veamos un ejemplo sencillo aplicando alguna de estas características:
.element {
border-color: black;
border-width: 5px;
padding: 5px;
margin: 15px;
}
.dotted { border-style: dotted }
.dashed { border-style: dashed }
.solid { border-style: solid }
.double { border-style: double }
.groove { border-style: groove }
.ridge { border-style: ridge }
.inset { border-style: inset }
.outset { border-style: outset }
<div class="solid element">solid</div>
<div class="dotted element">dotted</div>
<div class="dashed element">dashed</div>
<div class="double element">double</div>
<div class="groove element">groove</div>
<div class="ridge element">ridge</div>
<div class="inset element">inset</div>
<div class="outset element">outset</div>
Sin embargo, el borde más frecuente suele ser solid, que no es más que un borde liso y continuo. Pueden utilizarse cualquiera de los estilos indicados en la tabla anterior e incluso combinar con otras propiedades. Recuerda que si no aplica una de ellas, se aplica el valor por defecto.

La propiedad border-color
Por último, la propiedad border-color establece el color del borde, estableciendo el color con cualquiera de los esquemas de color de CSS, como palabras clave, hexadecimal, rgb(), hsl(), etc. Si no los conoces, puedes verlos en la sección de colores CSS.
Bordes diferentes
Hasta ahora, sólo hemos utilizado un parámetro en cada propiedad, lo que significa que se aplica el mismo valor para cada borde de un elemento (borde superior, borde derecho, borde inferior y borde izquierdo). Sin embargo, podemos especificar uno, dos, tres o cuatro parámetros, dependiendo de lo que queramos hacer:
| Propiedad | Valor | Significado |
|---|---|---|
border-color | 1 parámetro. Aplica el mismo color a todos los bordes. | |
| 2 parámetros. Aplica al borde top/bottom, y al left/right. | ||
| 3 parámetros. Aplica al top, al left/right y al bottom. | ||
| 4 parámetros. Aplica al top, right, bottom y left. |
De la misma forma, podemos hacer exactamente lo mismo con las propiedades border-width (respecto al ancho del borde) y border-style (respecto al estilo del borde). Teniendo en cuenta esto, disponemos de mucha flexibilidad a la hora de especificar esquemas de bordes más complejos:
.element {
width: 300px;
height: 150px;
border-color: red blue green;
border-width: 2px 10px 5px;
border-style: solid dotted solid;
}
<p>Una horrible (pero muy didáctica) decisión de diseño:</p>
<div class="element"></div>
En el ejemplo anterior hemos utilizado 3 parámetros, indicando un elemento con borde superior rojo sólido de 2 píxeles de grosor, con borde izquierdo y derecho punteado azul de 10 píxeles de grosor y con un borde inferior verde sólido de 5 píxeles de grosor.
Atajo: la propiedad border
Ya habremos visto que con tantas propiedades, para hacer algo relativamente sencillo, nos pueden quedar varias lineas de código complejas y difíciles de leer. Al igual que con otras propiedades CSS, podemos utilizar la propiedad de atajo border, con la que podemos hacer un resumen y no necesitar indicar múltiples propiedades individuales por separado, realizando el proceso de forma más corta. Veamos un ejemplo:
.element {
border: 1px solid #000;
/* Equivalente a... */
border-width: 1px;
border-style: solid;
border-color: #000000;
}
Así pues, estamos aplicando un borde de 1 píxel de grosor, estilo sólido y color negro a todos los bordes del elemento, ahorrando mucho espacio y escribiéndolo todo en una sola propiedad.
Consejo: Intenta organizarte y aplicar siempre los atajos si es posible. Ahorrarás mucho espacio en el documento y simplificarás la creación de diseños. El orden, aunque no es obligatorio, si es recomendable para mantener una cierta coherencia con el estilo de código.
Bordes específicos
Otra forma, quizás más práctica en ciertos casos, es la de utilizar las propiedades de bordes específicos (por zonas) y aplicar estilos combinándolos junto a la herencia de CSS. Para utilizarlas bastaría con indicarle la zona justo después de border-:
.element {
width: 300px;
height: 150px;
border: 2px solid red;
border-bottom-width: 5px;
border-bottom-style: dotted;
border-bottom-color: black;
}
<div class="element">Esto es un ejemplo.</div>
Esto dibujaría un borde inferior negro de 5 píxeles de grosor y con estilo punteado. Pero ten en cuenta que se está dibujando encima de un borde rojo de 2 píxeles de grosor y con estilo sólido. Por esta razón, se conserva el primer estilo indicado y se modifica el inferior.
Ten en cuenta que de hacerlo en el orden inverso, primero el borde inferior y luego el borde general con la propiedad border no tendríamos el mismo resultado, porque el atajo sobreescribe todos los bordes.
Atajos de bordes específicos
Lo que ves a continuación es un listado de bordes específicos que se pueden aplicar:
| Propiedad | Valor | Significado |
|---|---|---|
border-top-width | Propiedad de atajo para el grosor del borde superior. | |
border-top-style | Propiedad de atajo para el estilo del borde superior. | |
border-top-color | Propiedad de atajo para el color del borde superior. | |
border-right-width | Propiedad de atajo para el grosor del borde derecho. | |
border-right-style | Propiedad de atajo para el estilo del borde derecho. | |
border-right-color | Propiedad de atajo para el color del borde derecho. | |
border-bottom-width | Propiedad de atajo para el grosor del borde inferior. | |
border-bottom-style | Propiedad de atajo para el estilo del borde inferior. | |
border-bottom-color | Propiedad de atajo para el color del borde inferior. | |
border-left-width | Propiedad de atajo para el grosor del borde izquierdo. | |
border-left-style | Propiedad de atajo para el estilo del borde izquierdo. | |
border-left-color | Propiedad de atajo para el color del borde izquierdo. |
Recuerda que también existen atajos para estas propiedades de bordes en zonas concretas, lo que nos permite simplificar aún más el ejemplo anterior, haciéndolo más fácil de comprender:
.element {
width: 300px;
height: 150px;
border: 5px solid red;
border-top: 15px solid orange;
}
<div class="element"></div>
Dichas propiedades de atajo serían las siguientes:
| Propiedad | Valor | Significado |
|---|---|---|
border-top | Propiedad de atajo para bordes superiores. | |
border-right | Propiedad de atajo para bordes derechos. | |
border-bottom | Propiedad de atajo para bordes inferiores. | |
border-left | Propiedad de atajo para bordes izquierdos. |
Es muy importante entender como se está aplicando la herencia en los ejemplos anteriores, puesto que es una de las características más complejas de dominar de CSS junto a la cascada. Por ejemplo, si colocaramos el border-top antes del border, este último sobreescribiría los valores de border-top y no funcionaría de la misma forma.




