Generalmente, cuando realizamos animaciones o transiciones, los elementos deben estar presentes en el DOM, es decir, tienen que existir en la página. Si pensamos en la animación o transición de una página a otra página, se trata de animar unos elementos del DOM de una página hasta unos elementos del DOM de otra página que aún no está cargada.

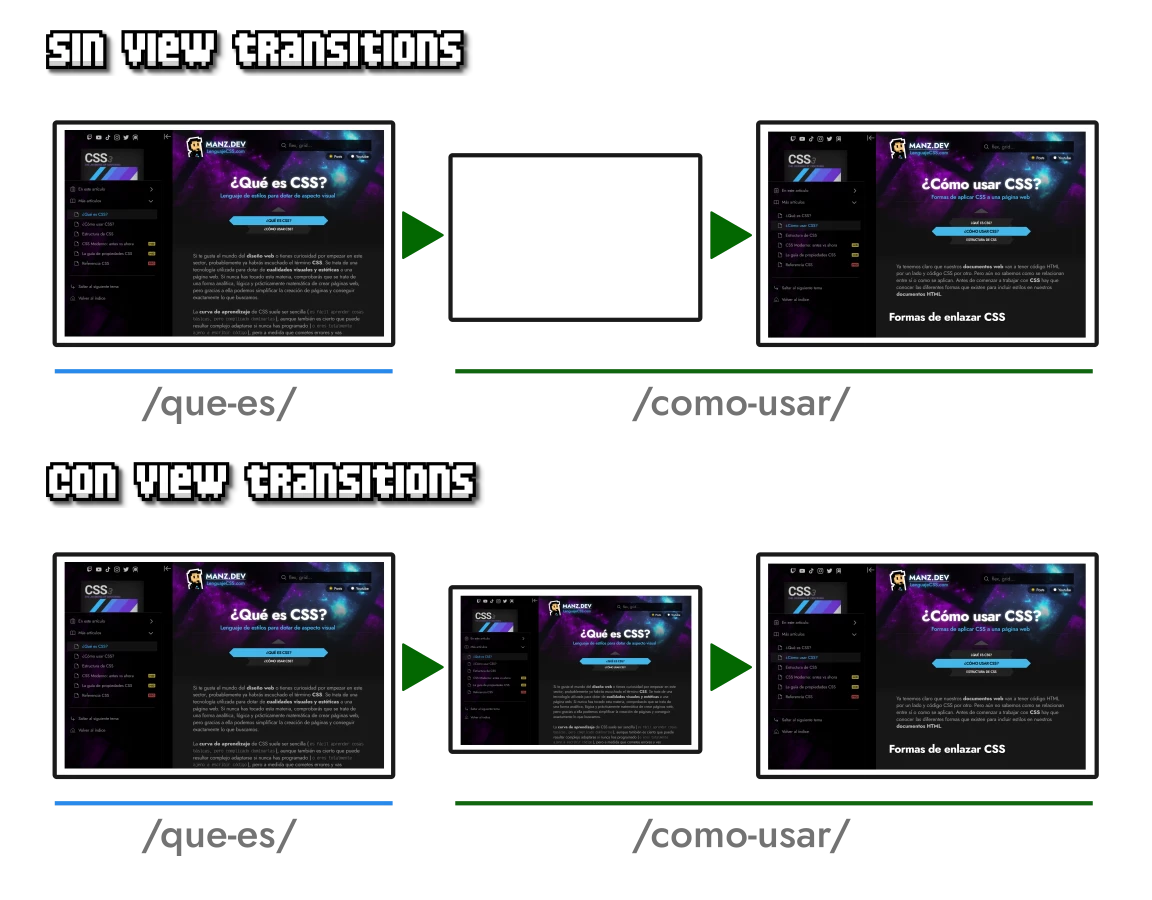
Si en un sitio web MPA (web orientada a contenido o SEO) pulsamos en un enlace, el navegador se mueve hacia otra página, volviendo a recargar toda la página y produciéndose una especie de parpadeo, que dependerá de la velocidad con la que cargue la nueva página, la conexión a Internet, etc. Ese parpadeo, generalmente es muy molesto y rompe con una navegación fluida.
Sin embargo, usar animaciones en este proceso es complejo, porque queremos animar con información que aún no tenemos disponible (o si la tenemos, hemos abandonado la página anterior). Aquí es donde entra un nuevo estándar llamado View Transitions.
¿Qué son las View Transition?
El nombre de View Transition viene de «transiciones de vistas», es decir, transiciones entre páginas de navegación, ya que a estas páginas muchas veces se les suele denominar Vistas (views).
¿En qué se basa las View Transition API? En unos conceptos muy sencillos:
- 📸 Cuando se navega entre páginas, el navegador hace una «foto» de la página antes de abandonarla.
- 🙈 El navegador carga la nueva página de forma transparente al usuario (mantiene la foto anterior)
- 📸 Cuando la nueva página ha cargado, hace una nueva «foto» de la página de destino
- ☄️ Aplica la animación o transición CSS de una «foto» a otra.
Estas «fotos» se crean mediante pseudoelementos CSS, que son una forma de CSS de crear «contenido virtual», es decir, que no existe realmente en el documento HTML.
Librerías alternativas
Aunque lo más conveniente a la hora de realizar transiciones de vistas de navegación es usar View Transition, una tecnología nativa de HTML/CSS/Javascript, aquí tienes varias librerías alternativas para realizar tareas similares y que te pueden resultar sencillas de implementar en ciertos escenarios o situaciones:
| Nombre | Descripción | GitHub |
|---|---|---|
| AutoAnimate | Librería de Javascript para crear transiciones en cambios en el DOM. | FormKit AutoAnimate |
| Barba.js | Librería de Javascript para crear transiciones en navegación entre páginas. | Barba.js |




